| Этот урок поможет вам самостоятельно добавить тексту великолепный эффект стеклянности и прозрачности.
Этот
эффект предполагает использование множества стилей слоя. Для того,
чтобы облегчить вам задачу, в конце урока размещен PSD файл, который
можно скачать и скопировать все стили слоя на свой документ.
Шаг 1:
Создаем красивый фон.
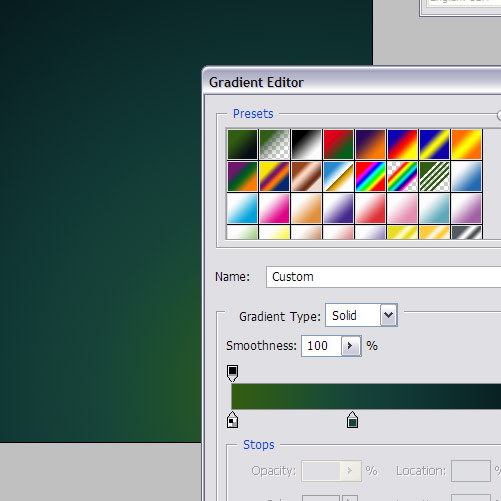
Для нашего эффекта будем создавать градиент состоящий из трех цветов. Он от зеленого будет плавно перетекать в темно-синий.
Итак, установите в настройках радиальный градиент  . .
Щелкните по полоске градиента, чтобы установить следующие цвета.
Цвет 1 - #2e5b15
Цвет 2 - #103533
Цвет 3 - #090e13
Автор установил центр градиента в правом нижнем углу.
Вот как будет выглядеть градиент:

Шаг 2:
Теперь напишите свою любимую букву. Здесь цвет для буквы использовался вот такой #41a993.

Шаг 3:
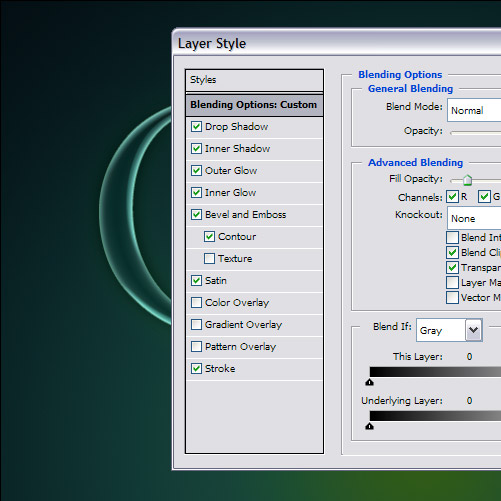
После
этого автор переходит в палитру Стили слоя и добавляет множество
различных стилей. Вы можете пойти по его пути, а можете спуститься в
конец урока и скачать PSD файл.
Там вам нужно перейти на слой с буквой, клик правой кнопкой - выберите Copy layer style (Скопировать стиль слоя), затем перейти на свою букву и выберите команду Paste Layer Styles (Вклеить стили слоя)
Когда вы перенесете стили слоя, вы можете посмотреть на их настройки, может у вас возникнет желание что-то подредактировать.
После этого уменьшите параметр Fill (Заливка) до 20%.
Этот параметр сделает прозрачным цвет заливки, но не тронет примененные стили слоя.

Шаг 4:
В результате у вас должно получиться примерно так:
Заметьте,
что стили были подобраны таким образом, чтобы показать, будто свет
падает на букву именно снизу (там где сияет зеленый цвет градиента)

Шаг 5:
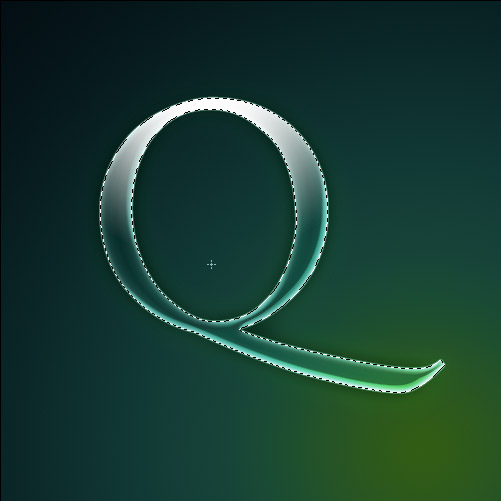
Теперь
зажмите Ctrl и кликните по слою с буквой, чтобы загрузить выделение.
Создайте новый слой, установите градиент от белого к прозрачному, и
проведите градиент снизу по диагонали (от предполагаемого источника).

А потом измените режим смешивания (blend mode) на Overlay/Перекрытие.
Шаг 6:
И
снова, загрузите выделение вокруг буквы (Ctrl + клик по слою). Создайте
новый слой, добавьте тот же градиент от белого к прозрачному, как
показано на рисунке (сверху вниз)
Уменьшите прозрачность/ opacity до 40%.

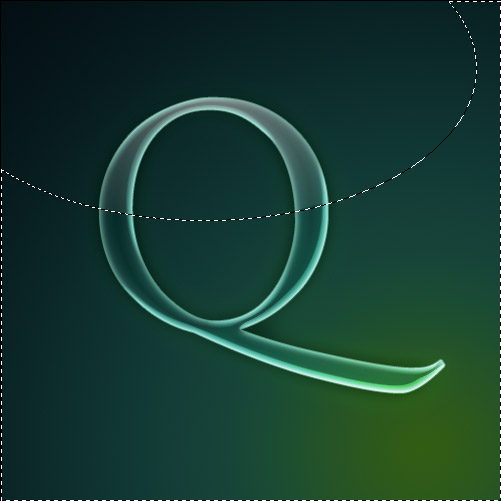
Шаг 7:
Теперь стоя на том же слое, нарисуйте овальное выделение и нажмите Ctrl+Shift+I, чтобы инвертировать выделение. Нажмите Delete, чтобы удалить часть градиента, который мы добавили в прошлом шаге.
Это резко оборвет белый градиент и придаст букве стеклянный эффект.

Шаг 8:
Теперь ваша буква должна блестеть, будто ее только что помыли.
Но можно добавить еще больше сияния с помощью крохотных звездочек.
Такие звездочки можно сделать следующим образом:
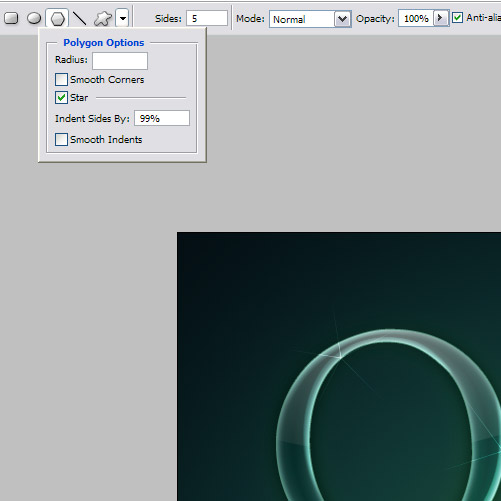
Найдите инструмент  Фигуры, там же вы увидите инструмент многоугольник. Кликните по нему, а
потом перейдите по стрелке вниз, чтобы установить его параметры.
Фигуры, там же вы увидите инструмент многоугольник. Кликните по нему, а
потом перейдите по стрелке вниз, чтобы установить его параметры.
Поставьте галочку около Star/ Звезда, а также установите значение 99%

Теперь на новом слое, белым цветом добавьте несколько сияющих звездочек. Лучше всего размещать их на самые светлые участки.
Шаг 9:
Финиш! Перед вами великолепное стеклянное создание!

| 