Сегодня мы с вами будем создавать эффект дьявольского текста.

Шаг 1. Создайте документ (Ctrl+N) размером 600х250 пикс. и разрешением 72 пикс./дюйм, залейте чёрным цветом.
Выберите инструмент Horizontal Type  (горизонтальный тип текста), шрифт Arial Black 150pt, цвет красный (FF0000) и на новом слое (Shift+Ctrl+Alt+N) напишите текст: (горизонтальный тип текста), шрифт Arial Black 150pt, цвет красный (FF0000) и на новом слое (Shift+Ctrl+Alt+N) напишите текст:

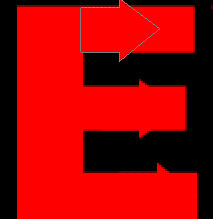
Шаг 2. Выберите инструмент «Произвольная фигура» \Custom Shape Tool, в наборе выберите стрелку и на новом слое нарисуйте стрелку. \Custom Shape Tool, в наборе выберите стрелку и на новом слое нарисуйте стрелку.


С помощью трансформирования (Ctrl+Т) отредактируйте размер, дублируйте стрелку (Ctrl+J) несколько раз и расположите стрелки на буквах (используйте Редактирование\Трансформирование\Отразить по горизонтали (Edit\Transform\Flip Horizontal) и Редактирование\Трансформирование \Повернуть на 90° по часовой стрелке (Edit\Transform\Rotate 90° CW).




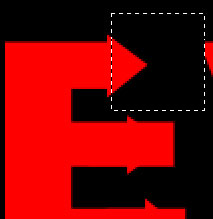
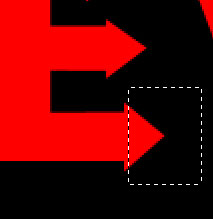
Шаг 3. Растрируйте текст (щелчок ПКМ по слою с текстом и выберите «Растрировать текст». Выберите инструмент «Прямоугольная область» \Rectangular Marquee Tool и удалите части текста под стрелками. \Rectangular Marquee Tool и удалите части текста под стрелками.



Слейте все слои, кроме фона Ctrl+Е.
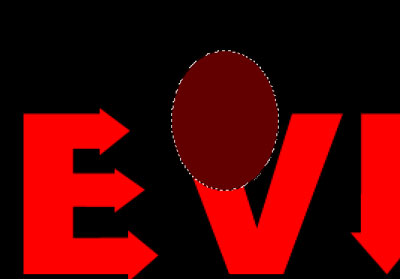
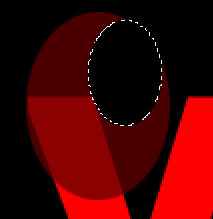
Шаг 4. На новом слое инструментом «Овальная область» \Ellipse Tool нарисуйте овальное выделение и залейте тёмно-красным цветом (620000) и установите непрозрачность\opacity слоя 60%. Сделайте выделение поменьше и «откусите», как на рисунке нажмите Delete. \Ellipse Tool нарисуйте овальное выделение и залейте тёмно-красным цветом (620000) и установите непрозрачность\opacity слоя 60%. Сделайте выделение поменьше и «откусите», как на рисунке нажмите Delete.


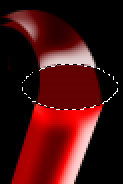
Инструментом «Прямолинейное лассо» \ Polygonal Lasso Tool удалите ненужные части овала. Верните непрозрачность\opacity к 100%. \ Polygonal Lasso Tool удалите ненужные части овала. Верните непрозрачность\opacity к 100%.


Шаг 5. Дублируйте слой (Ctrl+J) и с помощью Редактирование\Трансформирование\Отразить по горизонтали (Edit\Transform\Flip Horizontal) отразите рожок. Слейте слои с рожками Ctrl+Е и дублируйте Ctrl+J. Сместите дублированный слой немного выше при помощи инструмента «Перемещение» \(Move Tool (V). \(Move Tool (V).

Слейте дубликат с текстовым слоем и примените Стиль слоя:
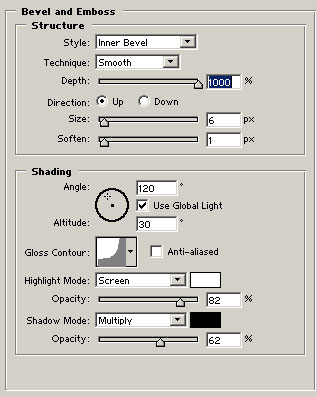
Тиснение\ Bevel and Emboss:


Шаг 6. Загрузите выделение этого слоя (Ctrl+щелчок
на миниатюре слоя). Клик ПКМ по выделение и выберем
«Растушёвка»\feather, радиус 5 рх и в меню Выделение\Модификация\Сжать (select \ modify \ contract) 7 рх

Шаг 7. Зальём выделение на новом слое цветом (FD0000), установите режим смешивания слоя на Осветление\Screen и измените непрозрачность (Opacity) на 60%.

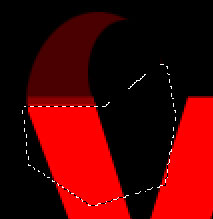
Шаг 8. Скройте все слои, кроме слоя с рожками (для этого нажмите на иконку), сделайте овальное выделение, как на рисунке,

сделайте видимым слой с текстом и нажмите Delete.

То же сделайте и на втором роге.

Сделайте прямоугольное выделение и удалите остальную часть

Шаг 9. Сделайте все слои видимыми. Сделайте выделение слоя с текстом,

щёлкните ПКМ по выделению и выберите «Выполнить обводку» цвет 971414, снаружи, ширина 2-3 рх. Теперь будем создавать хвост.
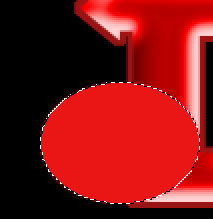
Нарисуйте овальное выделение и на новом слое залейте его красным цветом.

Вернитесь на предыдущий слой и при помощи инструмента «Перемещение» \(Move Tool (V) переместите выделение вверх и вправо. Вернитесь на новый слой и нажмите Delete. \(Move Tool (V) переместите выделение вверх и вправо. Вернитесь на новый слой и нажмите Delete.

Шаг 10. Используя инструмент «Произвольная фигура» \Custom Shape Tool, на новом слое нарисуйте стрелку \Custom Shape Tool, на новом слое нарисуйте стрелку

и используя трансформацию (Ctrl+Т), отредактируйте стрелку.

Инструментом «Прямоугольная область» \Rectangular Marquee Tool удалите всё лишнее. Слейте слой с хвостиком и со стрелкой и примените стиль: \Rectangular Marquee Tool удалите всё лишнее. Слейте слой с хвостиком и со стрелкой и примените стиль:
Тиснение\ BevelandEmboss:

Вот и результат:

Желаю удачи! | 