В этом уроке мы будем учиться создавать эффект «фрагментированной плитки».
Шаг 1. Создайте документ (Ctrl+N) размером 640х480 пикс. и разрешением 72 пикс./дюйм, фон белый.

Шаг 2. Восстановите цвета по умолчанию, нажав клавишу D, а затем залейте документ чёрным цветом (Alt+Backspace).

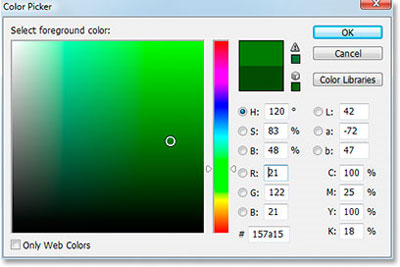
Шаг 3. В палитре цветов выберем тёмно-зелёный цвет (034F03):


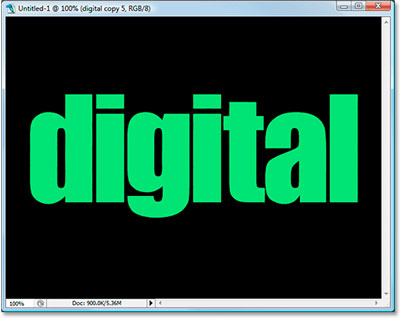
Шаг 4. Выберите инструмент «Горизонтальный текст» (Horizontal Type Tool), жирный шрифт, например, Impact, напишите слово «digital».

Используя Edit\Transform\Scale (Редактирование\Трансформирование\Масштабирование) или Ctrl+T, увеличьте размер текста.

Шаг 5. Дальше правой кнопкой мыши нажимаем по слою и выбираем Rasterize layer (Растрировать слой).

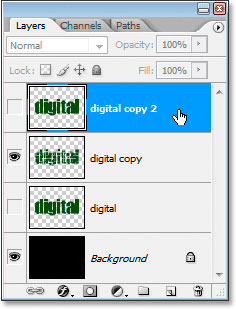
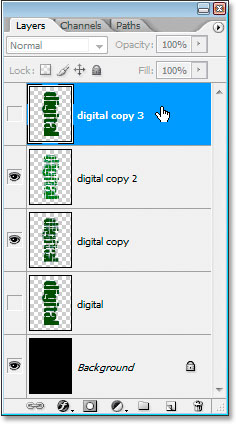
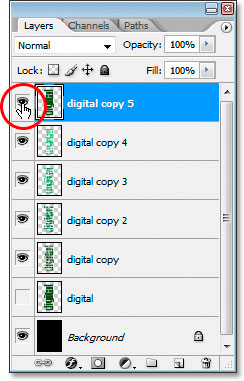
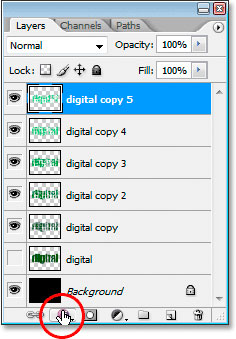
Шаг 6. Дублируйте слой с текстом (Ctrl+J).

Теперь сделаем слой с оригиналом невидимым, для этого щёлкнем на глазике на палитре слоёв.

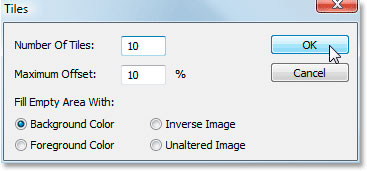
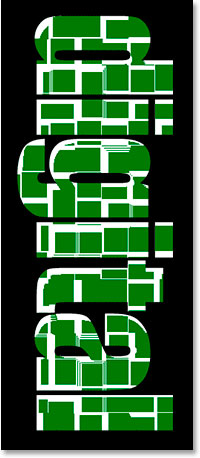
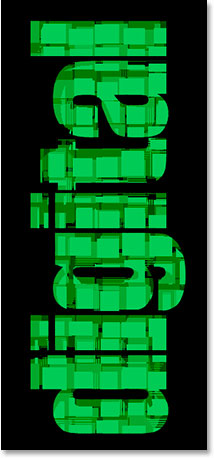
Шаг 7. Теперь применим фильтр. Filter\Stylize\Tiles (Фильтр\Стилизация\Разбиение), настройки, как на скриншоте:

Нажмите Ctrl+F, чтобы применить фильтр второй раз.

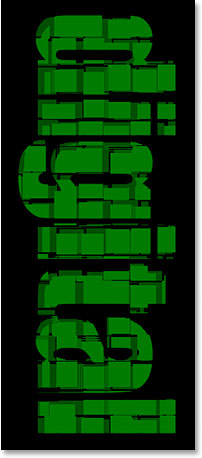
Шаг 8. Используя инструмент Magic wand (Волшебная палочка),

кликните мышкой на белом цвете, удерживая клавишу Shift и кликая Magic wand(Волшебная палочка), выделим все белые области.

Нажимаем клавишу Delete или Редактирование\Очистить (Edit\Clear), снимаем выделение Ctrl+D.

Шаг 9. Вернёмся на слой с оригиналом и дублируем его (Ctrl+J).

Сделаем этот слой видимым.

В палитре цветов выберем зелёный цвет (157а15):

И зальём текст новым цветом нажатием клавиш Shift+Alt+Backspace

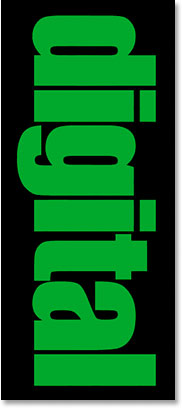
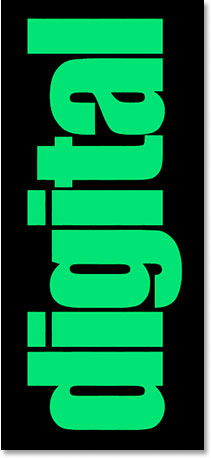
Шаг 10. Переходим вImage\ RotateCanvas\ 90° CW на 90° по ч/с (Изображение\Повернуть холст\90° по часовой.

Шаг 11. Снова применим фильтр Filter\Stylize\Tiles (Фильтр\Стилизация\Разбиение), 3 раза с теми же настройками, т. е. нажмём Ctrl+F 3 раза.

Шаг 12. Используя инструмент Magic wand (Волшебная палочка), кликните мышкой на белом цвете, удерживая клавишу Shift и кликая Magic wand  (Волшебная палочка), выделим все белые области. Нажимаем клавишу Delete или Редактирование\Очистить, снимаем выделение Ctrl+D. (Волшебная палочка), выделим все белые области. Нажимаем клавишу Delete или Редактирование\Очистить, снимаем выделение Ctrl+D.

Шаг 13. Снова дублируем слой с оригиналом (Ctrl+J).

Сделаем новый слой видимым.

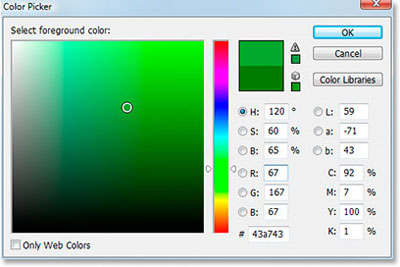
В палитре цветов выберем светлый оттенок зелёного (43а743):

И зальём текст новым цветом нажатием клавиш Shift+Alt+Backspace

Шаг 14. Переходим в Image\ RotateCanvas\ 90° CW на 90° по ч/с (Изображение\Повернуть холст\90 градусов по часовой).

Шаг 15. Снова применим фильтр Filter\Stylize\Tiles (Фильтр\Стилизация\Разбиение) 4 раза с теми же настройками, т. е. нажмём Ctrl+F 4 раза.

Шаг 16. Используя инструмент Magic wand (Волшебная палочка), кликните мышкой на белом цвете, удерживая клавишу Shift и кликая Magic wand (Волшебная палочка), выделим все белые области. Нажимаем клавишу Delete или Редактирование\Очистить, снимаем выделение Ctrl+D. (Волшебная палочка), кликните мышкой на белом цвете, удерживая клавишу Shift и кликая Magic wand (Волшебная палочка), выделим все белые области. Нажимаем клавишу Delete или Редактирование\Очистить, снимаем выделение Ctrl+D.

Шаг 17. Вновь дублируем слой с оригиналом (Ctrl+J).
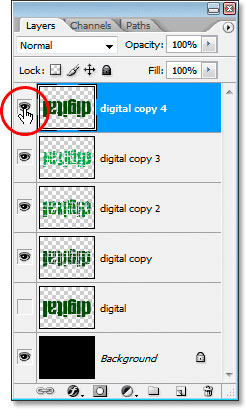
Сделаем новый слой видимым.

В палитре цветов выберем зелёный цвет на тон светлее предыдущего.
И зальём текст новым цветом нажатием клавиш Shift+Alt+Backspace

Шаг 18. Переходим вImage\ RotateCanvas\ 90° CW на 90° по ч/с (Изображение\Повернуть холст\90° по часовой).

Шаг 19. Опять применим фильтр Filter\Stylize\Tiles (Фильтр\Стилизация\Разбиение) 5 раз с теми же настройками, т. е. нажмём Ctrl+F 5 раз.

Шаг 20. Повторим Шаг 16.

Шаг 21. И в последний раз! Создаём дубликат оригинала (Ctrl+J). Сделаем новый слой видимым.

В палитре цветов выберем зелёный на тон светлее предыдущего.
И зальём текст новым цветом нажатием клавиш Shift+Alt+Backspace

Шаг 22. Повторим Шаг 18.

Шаг 23. Применим фильтр Filter\Stylize\Tiles 6 раз с теми же настройками, т. е. нажмём Ctrl+F 6 раз.

Шаг 24. Повторим Шаг 16.

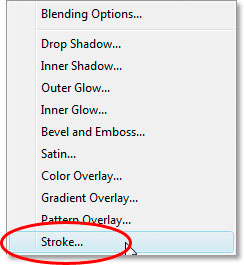
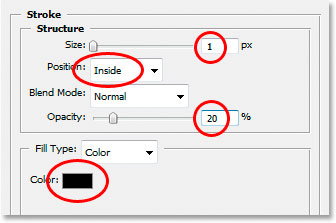
Шаг 25. Вызовите окно Стили слоя\ Layer Styles:

Stroke\Обводка:


И вот конечный результат:

Желаю удачи! | 