В этом уроке я покажу процесс создания яркого и необычного текста на фоне неба, пронизываемого солнечным светом.
Технология
создания этого урока: стили слоя, градиентная заливка, штамп, фильтры
размытия, а также различная трансформация и корректировка текста. Стоит
попробовать сделать этот достаточно простой урок!
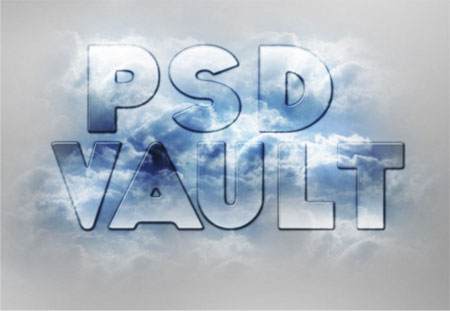
Вот так выглядит конечный результат:

Итак, начнем!
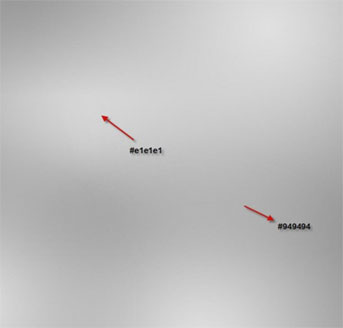
Шаг 1. Создаем новый документ размером 800px * 800px. Для заливки используем инструмент Gradient Fill tool  («Градиент»), чтобы создать неравномерное освещение, как показано ниже: («Градиент»), чтобы создать неравномерное освещение, как показано ниже:

Шаг 2. На этом слое напечатайте какой-нибудь текст. Разместите его так:

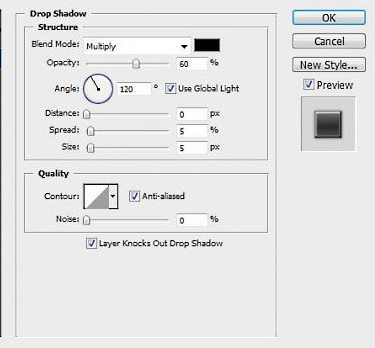
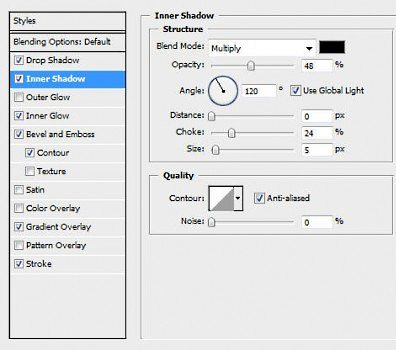
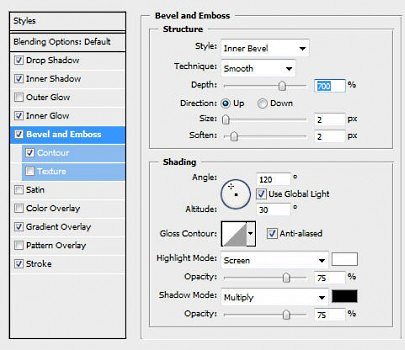
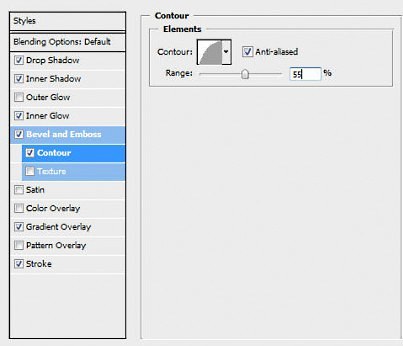
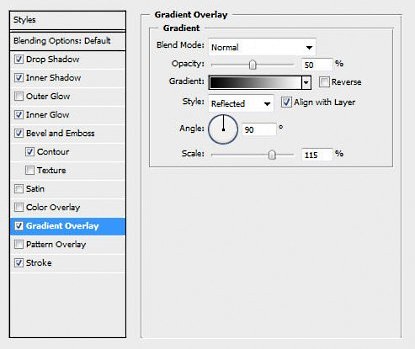
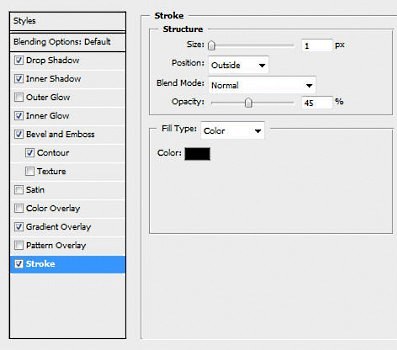
Шаг 3. Для слоя с текстом примените следующие настройки параметров наложения:
Drop Shadow («Тень»)

Inner Shadow («Внутренняя тень»)

Inner Glow («Внутреннее свечение»)

Bevel and Emboss («Тиснение”)

Contour (“Контур»)

Gradient Overlay («Наложение градиента»)

Stroke (“Обводка»)

Эффект будет выглядеть вот так:

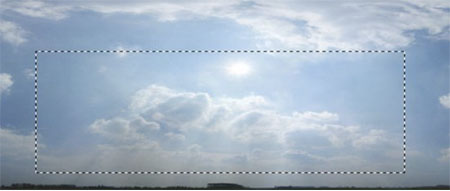
Шаг 4.Теперь необходимо наложить текстуру неба. Для этого можно использовать, например, это изображение.

Выделите необходимую часть картинки, копируйте и вставьте фрагмент на текст, назвав новый слой «Облака».
Используя Eraser Tool  («Ластик») (для
этого понадобится кисть большого размера и сильной мягкости, круглая;
непрозрачность и нажим 60%) и мягко сотрите края неба. («Ластик») (для
этого понадобится кисть большого размера и сильной мягкости, круглая;
непрозрачность и нажим 60%) и мягко сотрите края неба.

Шаг 5. Всё также на слое «Облака» воспользуемся инструментом Clone Stamp Tool  («Штамп») (снова применив ту же кисть, что и в шаге 4 для ластика) для того, чтобы клонировать небо по всему тексту: («Штамп») (снова применив ту же кисть, что и в шаге 4 для ластика) для того, чтобы клонировать небо по всему тексту:

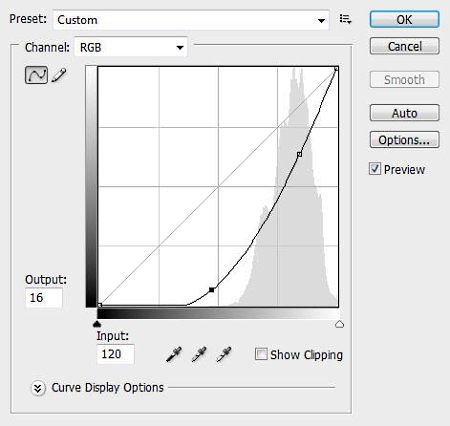
Затем нажимаем Ctrl + M и устанавливаем следующие настройки:

Выберите для этого слоя режим наложения “Overlay”(«Перекрытие») и вы получите следующий эффект:

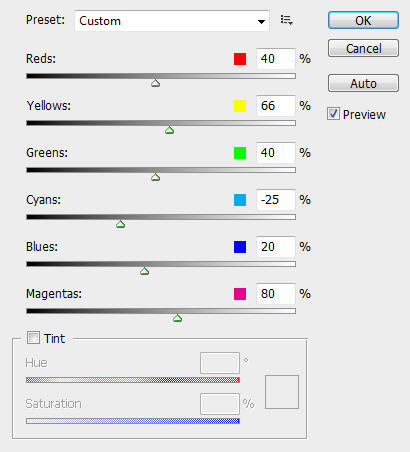
Шаг 6. Создайте дубликат слоя «Облака» и настройте корректировку «Чёрно-Белый…» Image – Adjustment - Black and White (Изображение – Коррекция – Чёрно-Белый):

Здесь можно ещё добавить глубину цвета и вы получите вот такой эффект:

Вы также можете копировать ещё раз этот слой, чтобы картинка получилась ярче.

Шаг 7. Растрируйте текст и, объединив все созданные слои, деформируйте текст, чтобы он принял положение, как показано ниже:

Теперь
мы добавим немного света. Создайте новый слой и назовите его «Свет» и
выделите прямоугольную область прямо над текстом. Залейте ее белым
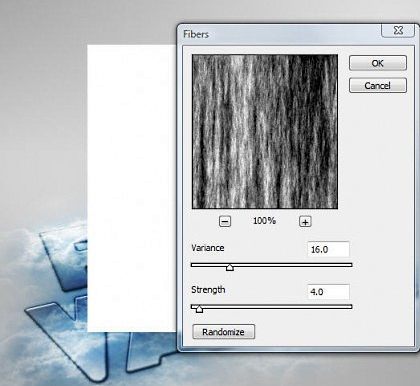
цветом и примените фильтр fiber, Filter – Reder - Fiber (Фильтр – Рендеринг - Волокна).

Затем отмените выделение и примените фильтр motion blur, Filter – Blur - Motion blur (Фильтр – Размытие - Размытие в движении) со следующими настройками:

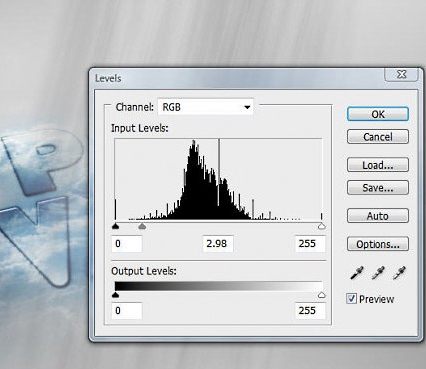
Потом нажмите Ctrl + L и сделайте:

Сделаем свет немного мягче с помощью gaussian blur, Filter – Blur - Gaussian blur (Фильтр – Размытие - Размытие по Гауссу):

После этого ластиком убираем лишние участки света. Поворачиваем свет так, как нам нужно:

Вы можете несколько раз дублировать слой, чтобы сделать свет более ярким. Полностью на ваше усмотрение!
В конце концов, должно получиться что-то вроде этого:

Надеюсь, вы получили удовольствие и узнали что-то новое из этого урока! | 