Сегодня мы будем учиться создавать механический, или автоматизированно выглядящий, текстовый эффект.
Шаг 1. Создайте документ (Ctrl+N) размером 800х500 пикс. и разрешением 72 пикс./дюйм, фон белый.
Выберите инструмент Horizontal Type  (горизонтальный тип шрифта), шрифт, например, Verdana 150pt, цвет чёрный и на новом слое (Shift+Ctrl+Alt+N) напишите текст: (горизонтальный тип шрифта), шрифт, например, Verdana 150pt, цвет чёрный и на новом слое (Shift+Ctrl+Alt+N) напишите текст:

Шаг 2. Используя инструмент Magic wand  (Волшебная
палочка), кликните мышкой в любом месте за пределами текста (чтобы
сделать выделение внутри букв «R», «o», «b», зажимаем клавишу Shift + клик Magic wand внутри букв). (Волшебная
палочка), кликните мышкой в любом месте за пределами текста (чтобы
сделать выделение внутри букв «R», «o», «b», зажимаем клавишу Shift + клик Magic wand внутри букв).
Вы получили выделение вокруг текста, чтобы выделить сам текст, нужно инвертировать выделение. Для этого нажмите Ctrl-Shift-I.
Шаг 3. Теперь идём во вкладку Выделение\Модификация\Расширить (Select > Modify > Expand), радиус 2 рх.

Шаг 4. Создаём новый слой(Shift+Ctrl+Alt+N) и назовите его "Robot Panels"
Залейте выделение серым цветом, используя инструмент Bucket (Заливка) (G). (Заливка) (G).

Шаг 5. Кликните по слою левой кнопкой мыши (ЛКМ) два раза, вызвав тем самым окно «Стиль слоя».
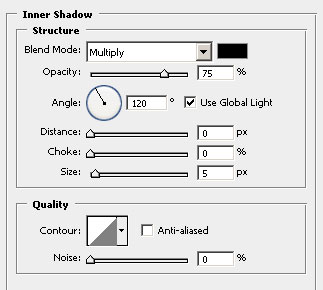
Внутренняя тень:

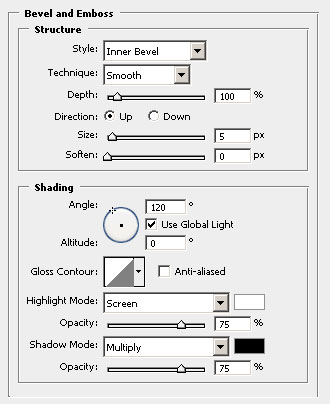
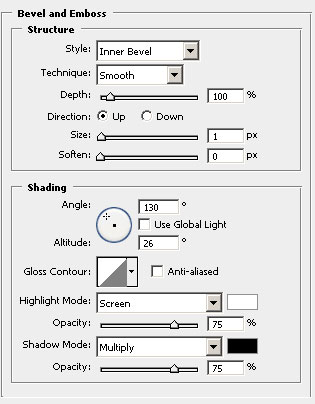
Тиснение:


Шаг 6. Теперь активируйте инструмент Ластик  (Eraser Tool) размер кисти 8-9 рх, жёсткость (Hardness) 100%. Начните стирать секции, чтобы показать основной текст. (Eraser Tool) размер кисти 8-9 рх, жёсткость (Hardness) 100%. Начните стирать секции, чтобы показать основной текст.
*чтобы линии были ровными, зажимаем Shift и стираем ластиком.


Шаг 7. Теперь создадим провод. Создайте новый слой (Shift+Ctrl+Alt+N) и назовите «провод».
Активируйте инструмент Кисть  (Brush Tool), размер -1 рх, жёсткость (Hardness) 100%. (Brush Tool), размер -1 рх, жёсткость (Hardness) 100%.
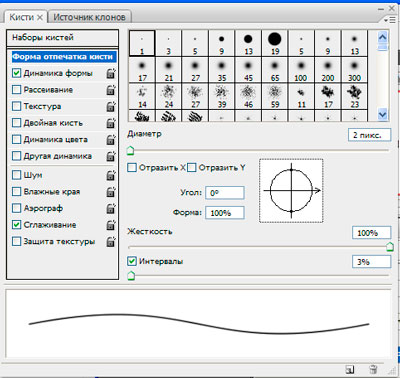
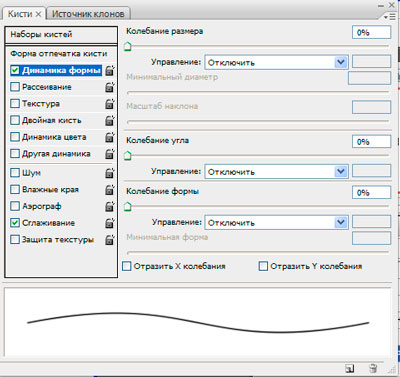
Для более точной настройки откроем палитру кисти Window - Brushes (Окно - Кисти). Установите следующие настройки:


Возьмите инструмент Перо  (Pen Tool) на панели Параметры включите режим контур, создадим путь для проводов. (Pen Tool) на панели Параметры включите режим контур, создадим путь для проводов.

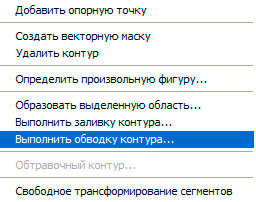
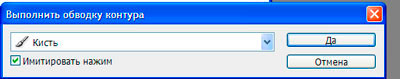
Щелкните ПКМ (правой кнопкой мыши) по нашему пути и выберите команду Stroke Path (Обвести путь). Появится окно Stroke Patch (Обвести путь), в качестве инструмента обводки выберите кисть, нажмите Ок.



Шаг 8. Кликните по слою «провод» ЛКМ два раза, вызвав тем самым окно «Стиль слоя».
Тиснение:


Шаг 9. Наконец,
мы создадим зеленые эффекты освещения. Создайте новый слой и назовите
"Освещение». Выберите яркий цвет для своего освещения. Автор выбрал
ярко-зеленый.
Возьмите инструмент Перо  (Pen Tool) на панели Параметры включите режим контур, создайте замкнутый контур, щелкните ПКМ по контуру и выберите Образовать выделенную область и (Pen Tool) на панели Параметры включите режим контур, создайте замкнутый контур, щелкните ПКМ по контуру и выберите Образовать выделенную область и
залейте выделение ярко-зелёным цветом, используя инструмент Bucket  (Заливка) (G) или Alt+Backspace. (Заливка) (G) или Alt+Backspace.

Применим «Стили слоя»:
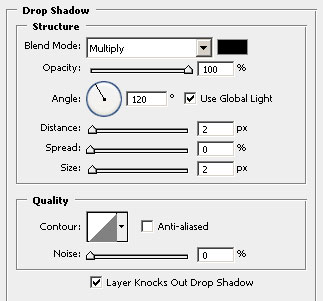
Тень:

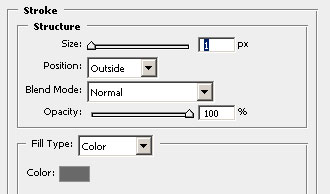
Обводка:


Вы можете теперь выбрать инструмент Кисть  (Brush Tool) и начать рисовать новые области, чтобы получился вот такой эффект: (Brush Tool) и начать рисовать новые области, чтобы получился вот такой эффект:

*рисуйте
кистью новые области на слое «освещение», стиль слоя будет
автоматически копироваться на новые области, можно рисовать каждую
область на новом слое, для этого зажимаете Alt и на панели слоёв тащите значок стилей слоя fx на новый слой.
Желаю удачи! | 