Сегодня мы будем создавать интересный эффект грязного ржавого текста.
Шаг 1. Создайте новый документ (Ctrl+N), размерами 400х400 пикс. и 72 пикс/дюйм.
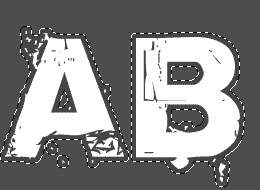
Залейте его серым цветом (454545) Alt+Backspace. Создайте новый слой (Shift+Ctrl+Alt+N). Возьмите инструмент «Горизонтальный текст»  (Horizontal Type Tool (T)) и белым цветом пишем текст. Автор использовал шрифт Base 02. (Horizontal Type Tool (T)) и белым цветом пишем текст. Автор использовал шрифт Base 02.

Шаг 2. Создаём выделение вокруг текста
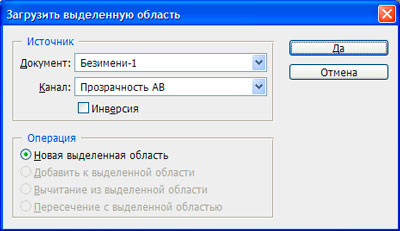
Выделение\Загрузить выделенную область (Select\ Load Selection),


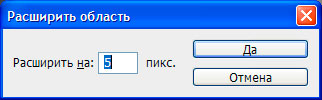
заходим в Выделение\Модификация\Расширить (Select\Modify\Expand), радиус 5 рх.

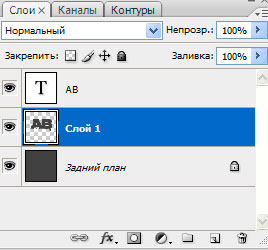
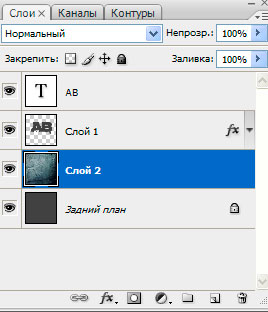
Создайте новый слой (Shift+Ctrl+Alt+N), и поместим его под слоем «АВ»,

Залейте его серым цветом (#454545) Alt+Backspace. Снимите выделение (Ctrl+D).
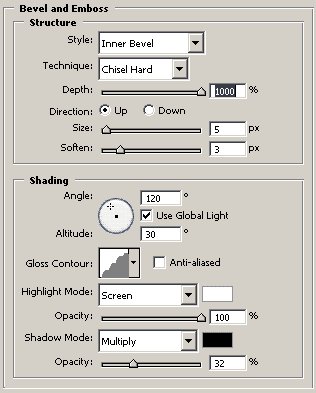
Теперь применим стиль слоя. Заходим Слой\Стиль слоя\Тиснение (Layer\ Layer Style\ Bevel and Emboss).
Установите такие настройки:
Тиснение:

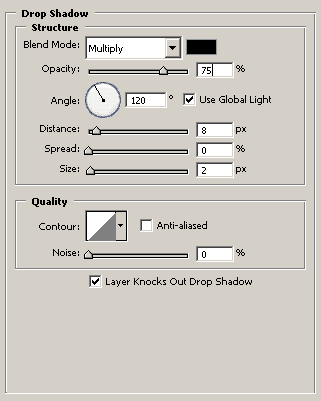
Тень:


Шаг 3. Открываем текстуру с камнем и
переносим в наш документ


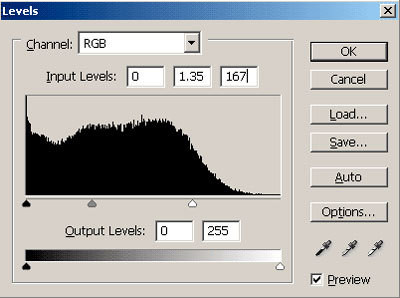
Создаём Новый корректирующий слой\Уровни (New Adjustment Layer\ Levels):

Шаг 4. Открываем текстуру ржавого металла:

Переносим
текстуру на наш документ и помещаем этот слой выше остальных, назовите
этот слой «Ржавчина». Теперь поменяйте этому слою Режим Наложения на «Умножение»( Multiply).

Шаг 5. Теперь создадим тени для реалистичности. Переходим на слой с текстом «АВ». Создаём выделение Выделение\Загрузить выделенную область (Select\ Load Selection).

Создайте новый слой (Shift+Ctrl+Alt+N), поместите слой выше остальных,
залейте его коричневым цветом (#380f04) Alt+Backspace.

Нажимаем сочетание клавиш Alt+Ctrl+D, радиус растушёвки 5 рх,
заходим в Выделение\Модификация\Сжать (Select\Modify\ Contract) на 5 рх

и удаляем выделение Delete.

Снимите выделение (Ctrl+D).
Шаг 6. Теперь осветлим некоторые участки на буквах. Берём инструмент Ластик (Eraser)(«Е»), (Eraser)(«Е»),
Настройки: Кисть
(Brush) – 25, жёсткость (Hardness) – 0, режим (Mode)- кисть,
непрозрачность (opacity)- 40-50%. Пройдитесь слегка по буквам:

Шаг 7. Добавим резкости нашему изображению. Выполним сведение:
Слой\Выполнить сведение (Layer\Flatten Image). Дублируйте слой (Ctrl+J), и переходим в Фильтр\Резкость\Резкость (Filter\ Sharpen), ослабим эффект резкости Редактирование\Ослабить (Edit\ Fade), непрозрачность(Opacity) 50%.
Выбираем инструмент Градиент  (GradientTool), радиальный(radial), отбелогокпрозрачному (foreground to transparent). (GradientTool), радиальный(radial), отбелогокпрозрачному (foreground to transparent).

Шаг 8. Выбираем инструмент Овальная область (Elliptical Marquee Tool) и создаём выделение. Берём инструмент Градиент (Elliptical Marquee Tool) и создаём выделение. Берём инструмент Градиент (GradientTool) цвет от белого к прозрачному, создаем новый слой и проводим градиент от центра к краям выделенной области. (GradientTool) цвет от белого к прозрачному, создаем новый слой и проводим градиент от центра к краям выделенной области.

Меняем Режим наложения слоя на «Перекрытие» (Overlay).

Шаг 9. Вы можете несколько раз дублировать слой «Радиальный градиент» и на своё усмотрение разместить на буквах.
Вот, что получится в результате:

Желаю удачи! | 