В этом уроке мы будем рассматривать способ применения Свободной
трансформации к подвижным и неподвижным опорным точкам, и учиться
создавать объемный текст.
Шаг 1. Создайте новый документ (Ctrl+N) размерами 1280х1024 и 72 пикс./дюйм.
Возьмите инструмент «Прямоугольник» (Rectangle Tool (U)), в режиме слой-фигура, цвет белый. И растяните прямоугольник на весь документ. (Rectangle Tool (U)), в режиме слой-фигура, цвет белый. И растяните прямоугольник на весь документ.

Кликните два раза по полученному слою с прямоугольником, вызвав тем самым окно Стиль слоя. Установите в нем такие параметры:
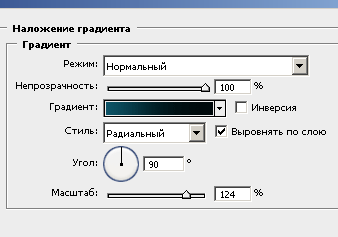
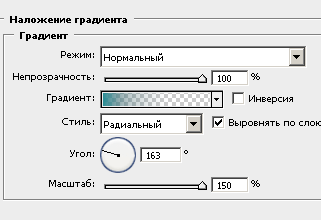
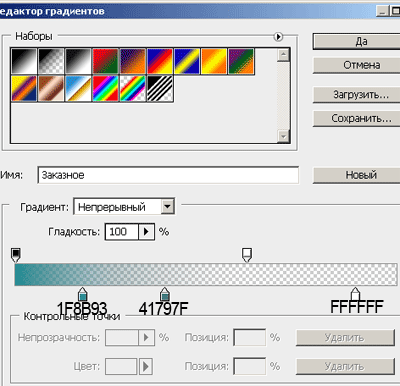
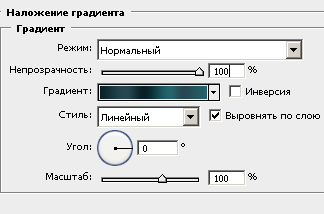
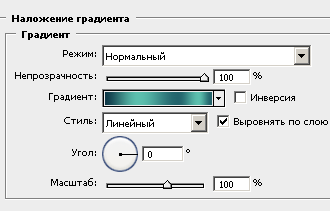
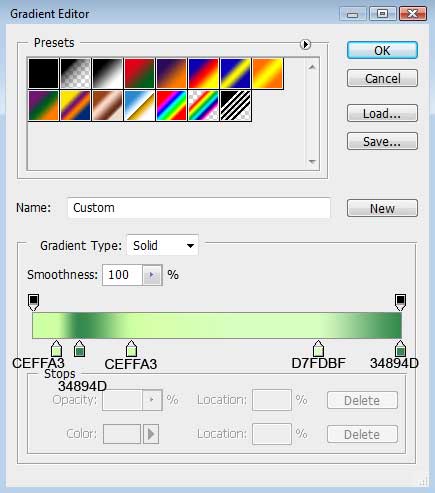
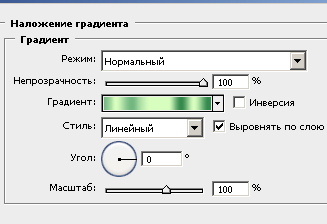
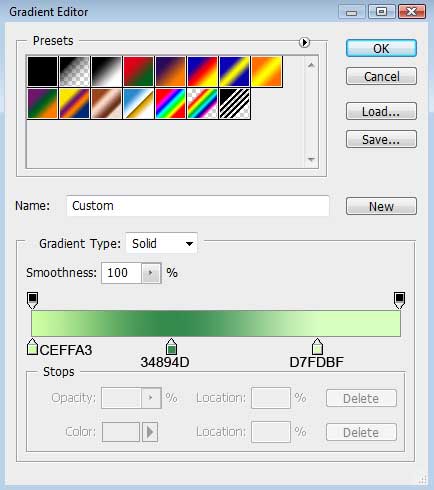
Наложение градиента (Gradient Overlay):

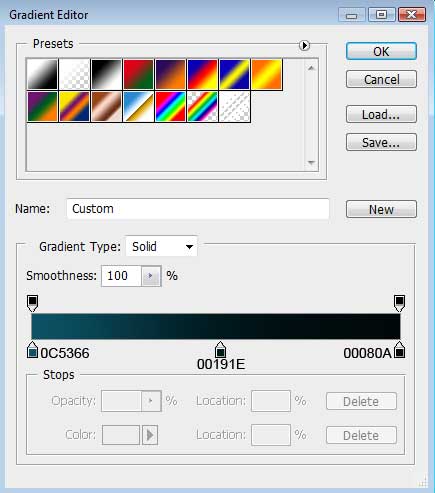
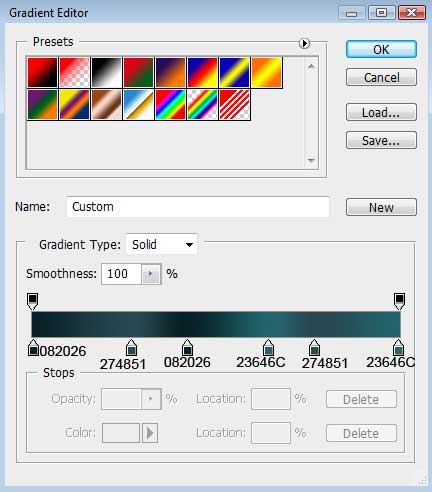
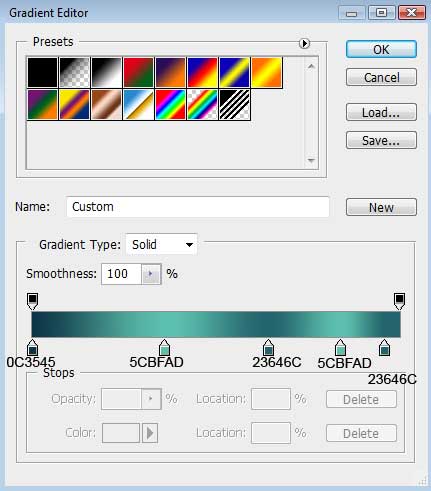
Параметры Градиента:

У вас должен получиться вот такой фон:

Шаг 2. Используя инструмент «Произвольная фигура» (Custom Shape Tool (U)), попытаемся нарисовать лучи выходящие из центра картины. (Custom Shape Tool (U)), попытаемся нарисовать лучи выходящие из центра картины.
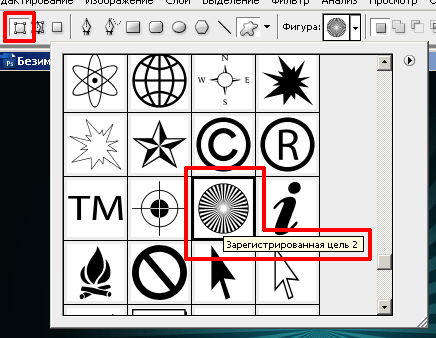
Выберите фигуру - «Зарегистрированная цель 2», в режиме слой-фигура, (если такой фигуры у вас нет, то ее нужно просто добавить, она находится во вкладке «Символы»).

Зажав клавишу Shift, равномерно растяните фигуру, по возможности на весть холст. Затем зажмите клавишу Ctrl и поместите получившуюся фигуру по центру.
*если перестарались с размером, или наоборот не дотянули, нажмите Ctrl+T (Свободная трансформация) и, зажав клавишу Shift, уменьшите или увеличьте фигуру в размере*
Перейдите на инструмент «Выделение контура» (А) и, зажав клавишу Ctrl, кликните по фигуре. (Опорные точки должны из заполненных, превратиться в пустые.)
Теперь нам нужно замаркировать точки находящиеся в центре, сделать их подвижными при перемещении. Для этого, зажав клавишу Shift, кликайте по точкам. Это можно делать как инструментом «Стрелка» (А), так и инструментом «Угол» (Convert Point Tool).
Для удобства изображение лучше увеличить.

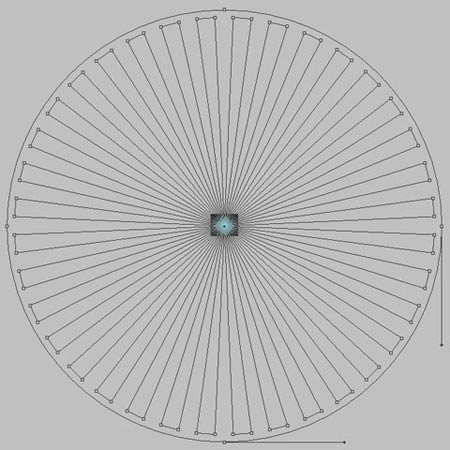
Уменьшите изображение. Теперь нужно собрать лучи в центре изображения. Примените Свободную трансформацию (Ctrl+T) и, зажав клавишу Shift,
равномерно со всех краев, сузьте рамку трансформации к центру. Края
фигуры останутся неподвижные, а середина будет трансформироваться.

Примените к этому слою Стиль слоя:
Непрозрачность 70%, Заливка 0%
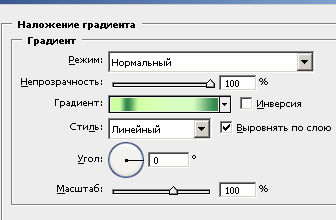
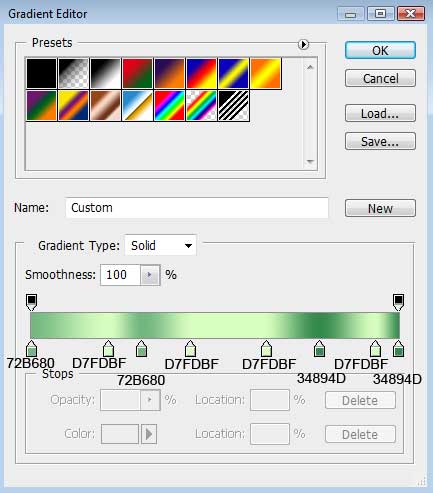
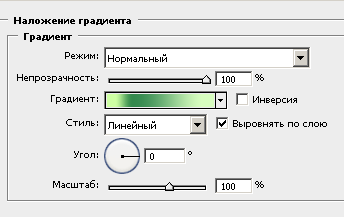
Наложение градиента:

Параметры градиента:

*Для
моего изображения мне пришлось поменять параметры, указанные в уроке.
Думаю, вы тоже можете, исходя из вашей картинки, менять в настройках
Наложения градиента Масштаб и двигать ползунки в самом Градиенте.*
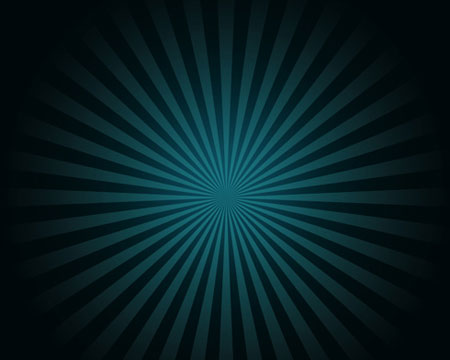
В итоге у вас должно получиться так:

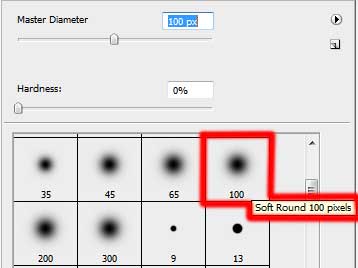
Шаг 3. Создайте новый слой (Shift+Ctrl+Alt+N), возьмите инструмент «Кисть» (Brush Tool (B)), Цвет – черный, Непрозрачность 10%, Жесткость 0% (Brush Tool (B)), Цвет – черный, Непрозрачность 10%, Жесткость 0%

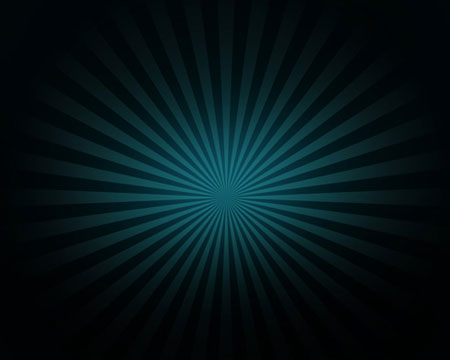
И затемните края вашего изображения.

Шаг 4. Теперь напишем слово STYLE.
Каждую букву нужно писать на отдельном слое.
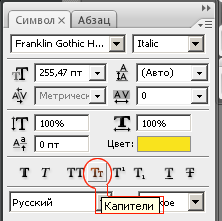
Настройки шрифта:

*чтобы у вас получился именно такой же текст, нужно включить «Капители» (Тт), а при написании букве «е» отключить (Тт)*
Возьмите инструмент «Перемещение»  (V), в настройках инструмента поставьте галочку напротив – Автовыбор. (V), в настройках инструмента поставьте галочку напротив – Автовыбор.
И, кликая по каждой букве, расположите их как на скриншоте.

Затем, используя Свободную трансформацию (Ctrl+T), зажав клавишу Ctrl, уложите каждую букву, как показано на скриншоте.

Шаг 5. Объедините
все слои с буквами. Для этого кликните по первому слою с буквой, затем
отыщите последний слой с буквой и, зажав клавишу Shift, кликните по нему (выделятся все слои). Затем нажмите Ctrl+E.
Теперь зажмите клавиши Ctrl+Alt, и кликая по букве, немного смещайте каждый полученный дубликат вниз.
Для более аккуратного результата, лучше всего увеличить изображение до
размера одной буквы. У вас должно получиться много слоев, у автора их
получилось 38.

Шаг 6. Объедините
все слои со словом «STYLE», кроме самого первого. Поменяйте местами
первый слой (со словом STYLE) и слой получившийся после объединения
слоев.
К получившемуся слою (из объединенных слоев), примените Стиль слоя:
Наложение градиента:

Параметры градиента:

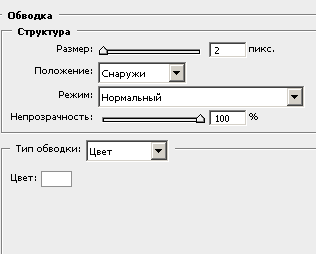
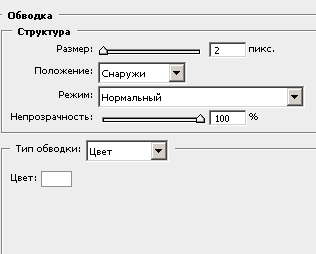
Обводка:

Получиться так:

Шаг 7. Теперь
нужно немного добавить теней и бликов. Для того чтобы это получилось,
нужно превратить слой с наложенными эффектами, в обычный (без
эффектов).
Создайте новый слой, выше слоя к которому ранее был применен Стиль слоя. Затем, зажав клавишу Ctrl, кликните по слою с эффектами, тем самым выделив его тоже. Нажмите Ctrl+E, чтобы объединить оба слоя.
Возьмите инструмент «Затемнитель»  (Burn Tool (O)), Экспоз. поставьте небольшой 15-20% и на полученном слое прорисуйте немного теней. (Burn Tool (O)), Экспоз. поставьте небольшой 15-20% и на полученном слое прорисуйте немного теней.

Теперь возьмите инструмент «Осветлитель»  (Dodge Tool (O)) и на этом же слое, нарисуйте несколько бликов. (Dodge Tool (O)) и на этом же слое, нарисуйте несколько бликов.

Шаг 8. Перейдите на слой с желтым словом STYLE. И примените к нему Стиль слоя:
Наложение градиента (Gradient overlay):

Параметры градиента:

Обводка (Stroke):

Вот что получиться:

Возьмите инструмент «Линия» (Line Tool (U)), в
режиме слой-фигура, толщина 2 пикс., цвет белый. Для удобства,
увеличьте изображение, и нарисуйте несколько вертикальных линий на
буквах, чтобы дополнить обводку каждой буквы. (Line Tool (U)), в
режиме слой-фигура, толщина 2 пикс., цвет белый. Для удобства,
увеличьте изображение, и нарисуйте несколько вертикальных линий на
буквах, чтобы дополнить обводку каждой буквы.

Шаг 9. Теперь мы будем рисовать ленточку лежащую на буквах. Возьмите инструмент «Перо»  (Pen Tool (P)), в режиме слой-фигура, цвет черный и нарисуйте первую часть ленты. (Pen Tool (P)), в режиме слой-фигура, цвет черный и нарисуйте первую часть ленты.

*если вы не знаете, как пользоваться «Пером», то почитайте уроки по работе с пером, на сайте их достаточно*.
Примените к полученному слою Стиль слоя:
Наложение градиента (Gradient overlay):

Параметры градиента:

Результат:

Теперь нарисуйте продолжение ленты.

Примените Стиль слоя:
Наложение градиента (Gradient overlay):

Параметры градиента:

Получится так:

Дорисуйте ленточку

Примените к этому кусочку Стиль слоя:
Наложение градиента (Gradient overlay):

Параметры градиента:


Вот что должно получиться:

Шаг 10. Объедините все слои ленточки в группу: Зажмите клавишу Ctrl
и выделите слои относящиеся к ленте, затем, удерживая левую кнопку
мыши, переместите слои на значок группы, внизу палитры слоев. Слои
автоматически разместятся в Группе1.
Сделайте дубликат группы: Удерживая левую кнопку мыши, переместите слой Группу 1 на значок «Создать новый слой». Создастся копия группы.
Перейдите на слой Группа 1, разверните группу и удалите, либо просто отключите эффекты. После того как отключите эффекты, снова сверните Группу.
Нажмите Ctrl+T и сместите слой вниз и немного вправо, как показано на скриншоте.

Снова разверните Группу 1 и объедините в ней все слои (выделив их все и нажав Ctrl+E).
Затем добавьте получившемуся слою Слой-маску (нажав на значок слой-маски внизу палитры слоев).
Возьмите инструмент «Кисть»  (Brush Tool (B)), Цвет черный, Жесткость 100% и сотрите лишнее. (Brush Tool (B)), Цвет черный, Жесткость 100% и сотрите лишнее.

Шаг 11. Создайте новый слой. Возьмите инструмент «Кисть» , Цвет белый, Размер 3-7 пикс, Жесткость 100%. Нарисуйте на тексте, что-то вроде узоров-завитков, чтобы «украсить» его. , Цвет белый, Размер 3-7 пикс, Жесткость 100%. Нарисуйте на тексте, что-то вроде узоров-завитков, чтобы «украсить» его.

Поменяйте этому слою режим наложения на Перекрытие.

Создайте новый слой. Нарисуйте на нем несколько спиралек. Кисть таких же настроек, каких применялась выше, цвет белый.

Примените к этому слою Фильтр – Размытие - Размытие по Гауссу (Filter – Blur - Gaussian blur)


Установите этому слою параметры Заливки - 50%

Шаг 12. Используя инструмент «Перо» (Pen Tool (P)) в режиме слой-фигуры, добавьте еще три элемента украшения. Цвет - #545E4E. (Pen Tool (P)) в режиме слой-фигуры, добавьте еще три элемента украшения. Цвет - #545E4E.



И вот готовый результат.

Желаю удачи в выполнении этого урока. | 