Создаем красивый стеклянный циферблат, или как освоить 40 быстрых клавиш Фотошопа
Во
время создания стеклянного циферблата в этом уроке вы научитесь
основным быстрым клавишам Фотошопа. Невозможно применить и показать все
комбинации клавиш всего лишь в одном уроке, но более 40 описанных
комбинаций дадут вам хороший старт для дальнейшего обучения и
мастерского роста.
Взгляните на конечный результат нашей работы:

Шаг 1. Для начала создайте новый пустой документ размером 2304х1708 пикселей, разрешением 300 точек на дюйм. Именно такое разрешение использовалось при создании этого урока.
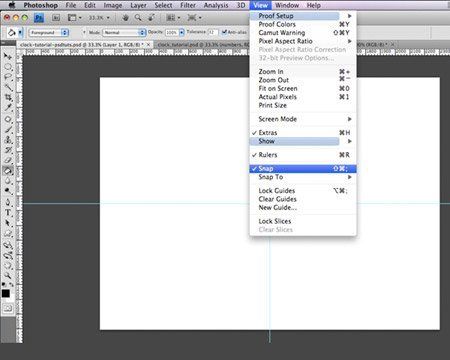
Теперь настроим направляющие для работы. Убедитесь, что функция «Привязка» (Snap) включена в меню Просмотр>Привязка
(View>Snap) (клавиша Ctrl+Shift+;). К сожалению, нет визуального
индикатора, который показывал бы включение и отключение этой функции
(кроме галочки в меню). Далее нажмите Ctrl+R, чтобы отобразить линейки, а затем с помощью инструмента «Перемещение»  (Move Tool – клавиша V) перетащите мышкой направляющие с левой и
верхней линеек к центру, до тех пор, пока они не «прилипнут» в районе
центральной точки нашего рабочего поля. Чтобы спрятать все
направляющие, вы можете нажать Ctrl+; в любой момент.
(Move Tool – клавиша V) перетащите мышкой направляющие с левой и
верхней линеек к центру, до тех пор, пока они не «прилипнут» в районе
центральной точки нашего рабочего поля. Чтобы спрятать все
направляющие, вы можете нажать Ctrl+; в любой момент.
Если вы сделаете что-то не так, просто нажмите Ctrl+Z, чтобы отменить действие. Если нужно отменить несколько действий, просто нажимайте Ctrl+Alt+Z до тех пор, пока не отмените нужное количество шагов.
А теперь я покажу небольшой фокус. Вы можете изменить цвет фона всего изображения в один момент, выбрав инструмент «Заливка»  (Paint Bucket Tool - G), а затем кликнув в любом месте рабочей области с зажатой клавишей Shift. Круто? :-)
(Paint Bucket Tool - G), а затем кликнув в любом месте рабочей области с зажатой клавишей Shift. Круто? :-)

Шаг 2. Начнем нашу работу с прорисовки нижних слоев. Для начала создадим красивый голубой градиент. Выберите инструмент «Градиент»  (Gradient Tool - G), тип градиента – радиальный (Radial). Теперь укажите цвет - #3e5198 для цвета переднего плана, и #222d53 для фона.
(Gradient Tool - G), тип градиента – радиальный (Radial). Теперь укажите цвет - #3e5198 для цвета переднего плана, и #222d53 для фона.
Эффект,
которого мы хотим добиться – светлый центр, более темные области по
краям. Визуально такой фон выглядит интереснее сплошной заливки. После
того как цвета выбраны, щелкните мышью в центре рабочей области и
перетащите указатель к правому краю, после чего отпустите кнопку.

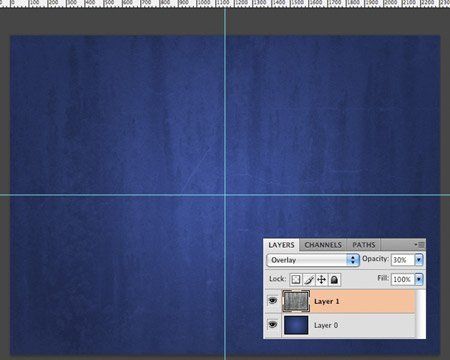
Шаг 3.
Теперь нужно найти подходящую текстуру (автор урока использовал свою -
прим. переводчика). Откройте картинку с текстурой и перетащите мышкой
слой из окна с текстурой на наше изображение. Новый слой должен
расположиться над нарисованным нами фоном. Отмасштабируйте картинку (Ctrl+T) и расположите как нужно. Затем, поставьте «Режим наложения» слоя (Blending Mode) как «Перекрытие» (Overlay) (нажмите V, затем Shift + или -), а также уменьшите непрозрачность слоя (Opacity) до 30% (нажмите V, затем цифру 3). Это создаст красивый легкий эффект.
Пробежимся
вкратце по настройке непрозрачности (Opacity) и заливки (Fill) в
Фотошопе. Клавиши на цифровой клавиатуре позволяют настраивать значения
(1 = 10%, 2 = 20%, … 0 = 100%) для непрозрачности. Нажимайте цифры с
зажатой Shift, и будут изменяться значения для заливки. Это применимо к
выбранному инструменту. Если выбран инструмент «Перемещение»  (Move Tool - V), то цифры будут менять значения для текущего слоя. Если
выбрана кисть – клавиши на цифровой клавиатуре будут настраивать кисть,
то же самое для инструментов градиента и заливки.
(Move Tool - V), то цифры будут менять значения для текущего слоя. Если
выбрана кисть – клавиши на цифровой клавиатуре будут настраивать кисть,
то же самое для инструментов градиента и заливки.

Шаг 4. Создайте новый слой (Ctrl+Shift+N) и назовите его «Часы». Теперь выберите инструмент «Овальная область»  (Elliptical Marquee Tool - M), параметр растушевка (Feather) поставьте равным 0, «вытяните» мышкой круг из центра рабочей области. Важная деталь – зажмите Alt+Shift, чтобы получился круг с заданным центром.
(Elliptical Marquee Tool - M), параметр растушевка (Feather) поставьте равным 0, «вытяните» мышкой круг из центра рабочей области. Важная деталь – зажмите Alt+Shift, чтобы получился круг с заданным центром.
Оставьте немного свободного пространства вверху и внизу рисунка. Нажмите D, чтобы включить пару черный/белый в палитре. Теперь нажмите Alt+Del, чтобы залить выбранную область цветом переднего плана (черным). Снимите выделение (Ctrl+D). Если вам не понравился цвет, которым вы только что закрасили круг, выберите другой цвет и нажмите Alt+Shift+Del. Даже при снятом выделении заполнится только круглая область!
Выберите слой «Часы» и слой с фоном, щелкнув по ним с зажатой клавишей Ctrl (если появляется выделение, значит, вы щелкнули на иконке слоя!). Потом нажмите V и кнопки «Выравнять вертикальные центры» и «Выравнять горизонтальные центры»
(Align Vertical Centers / Align Horizontal Centers) на панели. Теперь
мы можем быть уверены, что изображения фона и часов наложены друг на
друга правильно - часы расположились строго по центру.
Замечание по команде «Заливка»  (Fill): если вы нажмете Ctrl+Del, то выделенная область будет залита цветом фона. Alt+Del
делает заливку цветом переднего плана. Проще всего запомнить эти
сочетания, взглянув на клавиатуру – клавиша Alt расположена слева от
клавиши Ctrl (если смотреть на правую часть клавиатуры, возле стрелок).
В свою очередь, в палитре цвет переднего плана (Foreground Color)
расположен слева от цвета фона (Background Color).
(Fill): если вы нажмете Ctrl+Del, то выделенная область будет залита цветом фона. Alt+Del
делает заливку цветом переднего плана. Проще всего запомнить эти
сочетания, взглянув на клавиатуру – клавиша Alt расположена слева от
клавиши Ctrl (если смотреть на правую часть клавиатуры, возле стрелок).
В свою очередь, в палитре цвет переднего плана (Foreground Color)
расположен слева от цвета фона (Background Color).

Шаг 5. Теперь добавим некоторые эффекты. Сделайте двойной щелчок на слое «Часы» в окошке со слоями – откроется диалоговое окно «Стили слоев» (Layer Style). Сделайте следующие настройки (все остальное оставьте как есть):
- Тень
(Drop Shadow): непрозрачность/opacity = 65%, угол/angle – 90 (галочка
Глобальное освещение / Use Global Light включена), смещение/distance =
49, размер/size = 79.
- Внутренняя тень (Inner Shadow): непрозрачность/opacity = 65%, смещение/distance = 0, стянуть/choke = 12, размер/size = 38.
- Внутреннее свечение (Inner Glow): режим/blend mode = затемнение основы (Color Burn), цвет/color = #a32025, размер/size = 111
- Тиснение
(Bevel and Emboss): метод/technique = жесткая огранка (Chisel Hard),
размер/size = 81, смягчение/soften = 14, режим
подсветки-непрозрачность/highlight mode opacity = 45, режим
тени-непрозрачность/shadow mode opacity = 45.
- Наложение градиента
(Gradient Overlay): щелкните по полю градиент и настройте непрозрачный
(Opacity = 0) сплошной (Solid) градиент как показано на рисунке.

Шаг 6. Теперь веселая часть урока! Нарисуем цифры для циферблата. Выберите инструмент «Горизонтальный текст»  (Horizontal Type Tool - T) и щелкните мышью в любом месте, чтобы ввести текст. Введите номер «00» (хороший круглый номер позволит выравнять его относительно чего угодно) и убедитесь, что текст выровнен по центру. Размер текста – примерно 40 пунктов (чтобы изменить размер текста, нажимайте Ctrl+Shift + < или >). Я использовал шрифт «Helvetica Neue», но подойдет практически любой шрифт. Щелкните на кнопке с галочкой, чтобы закончить ввод текста.
(Horizontal Type Tool - T) и щелкните мышью в любом месте, чтобы ввести текст. Введите номер «00» (хороший круглый номер позволит выравнять его относительно чего угодно) и убедитесь, что текст выровнен по центру. Размер текста – примерно 40 пунктов (чтобы изменить размер текста, нажимайте Ctrl+Shift + < или >). Я использовал шрифт «Helvetica Neue», но подойдет практически любой шрифт. Щелкните на кнопке с галочкой, чтобы закончить ввод текста.
Теперь давайте выровняем слой с текстом по отношению к фону как мы сделали это раньше. Ctrl + щелчок на слое с фоном, затем на панели с кнопками выравнивания нажимаем нужные для выстраивания по центру (нажмите V перед этим).

Шаг 7. Теперь с зажатой клавишей Shift
перетащите текст с цифрами на вершину круга. Разместите цифры так,
чтобы верхняя половина выходила за внешнюю границу круга. Точное
расположение цифр позволит правильно выровнять все последующие номера.
Теперь нажмите Ctrl+T
для режима свободной трансформации (Free Transform). Установите якорную
точку точно в центр рисунка (перетащите ее туда мышкой с зажатой
клавишей Shift). Для большей точности увеличьте масштаб просматриваемой области (Ctrl + Плюс). Измените угол на 30 градусов в панели настроек и щелкните на кнопке с галочкой, чтобы применить настройки.
А теперь нажмите Ctrl+Alt+Shift+T еще одиннадцать раз, чтобы повторить трансформацию и создать новые слои с цифрами. Получилось круто!

Шаг 8.
Теперь настроим номера, прописав правильные цифры и сориентировав их
под нужным углом. Выберите нужный слой с текстом, нажмите Ctrl+T. Захватите мышкой угловую точку и поворачивайте цифру с зажатой клавишей Shift. Сделайте двойной щелчок по изображению слоя и отредактируйте текст.
Замечание:
использовать рамку вокруг цифры для вращения – самый простой способ
решить задачу. Но есть и другие варианты. Попробуйте сделать поворот на
30 градусов, затем щелкните на кнопке с галочкой. Теперь нажимайте Ctrl+Shift+T, чтобы повторить трансформацию. Используйте эту комбинацию клавиш на каждом слое с цифрами нужное количество раз. Отлично!
После того как все номера исправлены и правильно расположены, выберите все номера, щелкая по ним с зажатой клавишей Shift. Нажмите Ctrl+G для того, чтобы сгруппировать все цифры. Группу назовите «Номера».

Шаг 9. Теперь нам нужно скопировать все номера на один слой. Зажмите Alt
и щелкните на иконке с глазом возле группы «Номера» в окошке со слоями.
Это сделает невидимыми все слои кроме нашей группы. Теперь нажмите Ctrl+Alt+Shift+E чтобы скопировать все видимые элементы на один новый слой. Назовите новый слой «Все номера».
Теперь
включите видимость всех других слоев (щелкайте на иконке с глазом возле
каждого слоя). Группу «Номера» оставьте невидимой. В этой группе у нас
теперь хранятся редактируемые номера с циферблата, а для наложения
эффектов и уменьшения размера изображения у нас имеется отдельный слой.
Кроме того, мы познакомились с новой комбинацией клавиш!

Шаг 10. Отмасштабируйте слой «Все номера» так, чтобы цифры оказались внутри циферблата как показано на рисунке. Зажмите Alt+Shift когда будете тянуть мышкой, чтобы сохранить пропорции и расположение по центру.
Наложите на слой «Все номера» следующие эффекты (двойной щелчок на
слое, в окне все остальные настройки оставьте без изменений, также не
стесняйтесь пробовать свои параметры – экспериментируйте!)
- Внешнее свечение (Outer Glow): непрозрачность/opacity = 56, цвет/color = #a32025
- Тиснение
(Bevel and Emboss): стиль/style = контурное тиснение/pillow emboss,
размер/size = 24, смягчение/soften = 8, режим
подсветки-непрозрачность/highlight mode opacity = 30, режим
тени-непрозрачность/shadow mode opacity = 30.
- Наложение градиента
(Gradient Overlay): установите цвета как показано на рисунке (#ffffff,
#c8c8c8, #ffffff, #c8c8c8, #ffffff). Щелкните Новый/New чтобы добавить
этот градиент в библиотеку градиентов, так вскоре он нам снова
понадобится.

Шаг 11. Создайте новый слой (Ctrl+Shift+N) с именем «Часовая стрелка». Выберите инструмент «Произвольная фигура»  (Custom Shape Tool - U) и выберите форму карандаша в выпадающем списке
верхней панели. Карандаш больше всего походит на стрелку часов.
Нарисуйте небольшую, тонкую часовую стрелку. Нажмите Ctrl+T и с зажатой клавишей Shift
поверните стрелку в вертикальное положение. Переместите ее так, чтобы
она выходила из центра циферблата, это облегчит нам создание следующей
стрелки. Теперь закрасьте контур стрелки белым цветом - выберите
инструмент "Перо"
(Custom Shape Tool - U) и выберите форму карандаша в выпадающем списке
верхней панели. Карандаш больше всего походит на стрелку часов.
Нарисуйте небольшую, тонкую часовую стрелку. Нажмите Ctrl+T и с зажатой клавишей Shift
поверните стрелку в вертикальное положение. Переместите ее так, чтобы
она выходила из центра циферблата, это облегчит нам создание следующей
стрелки. Теперь закрасьте контур стрелки белым цветом - выберите
инструмент "Перо"  (Pen Tool - P), щелкните правой кнопкой мыши и выберите команду "Заливка"
(Pen Tool - P), щелкните правой кнопкой мыши и выберите команду "Заливка"  (Fill). Выберите белый цвет и нажмите Ok.
(Fill). Выберите белый цвет и нажмите Ok.
Теперь рисуем более длинную минутную стрелку. Скопируйте слой с часовой стрелкой (Ctrl+J). Назовите новый слой «Минутная стрелка». Выберите инструмент «Прямоугольная область»  (Rectangular Marquee Tool – M) и обозначьте область, захватывающую верхнюю часть стрелки. Нажмите Ctrl+T и растяните немного стрелку так, чтобы она стала длиннее.
(Rectangular Marquee Tool – M) и обозначьте область, захватывающую верхнюю часть стрелки. Нажмите Ctrl+T и растяните немного стрелку так, чтобы она стала длиннее.

Шаг 12.
Отключите видимость слоя с минут ной стрелкой. Выберите слой «Часовая
стрелка» и подтяните его к центру изображения, чтобы стрелка
«прикреплялась» к центральной точке циферблата. Нажмите Ctrl+T,
перетащите мышкой якорную точку в центр рисунка (увеличьте масштаб,
если нужно), после чего поверните стрелку под желаемым углом.
Включите видимость слоя с минутной стрелкой, выберите его и проделайте то же самое.

Шаг 13. Наложите эффекты на обе стрелки (окно «Стили слоев»
(Layer Style) откроется при двойном щелчке по слою в окошке со слоями).
Минутная стрелка требует установки немного большего смещения (Distance)
в настройках тени, т.к. в часах она крепится над часовой стрелкой.
- Тень (Drop Shadow): непрозрачность/opacity = 55%, смещение/distance = 11 (14 для минутной стрелки), размер/size = 13.
- Внутренняя тень (Inner Shadow): непрозрачность/opacity = 42%.
- Тиснение
(Bevel and Emboss): метод/technique = жесткая огранка (Chisel Hard),
размер/size = 9, режим подсветки-непрозрачность/highlight mode opacity
= 55, режим тени-непрозрачность/shadow mode opacity = 55.
- Наложение градиента (Gradient Overlay): примените градиент из шага №10, угол/angle = 96.

Шаг 14. Для большей реалистичности добавим несколько отблесков к стрелкам. Создайте новый пустой слой (Ctrl+Shift+N) с именем «Подсветка». Нажмите D для черного/белого цвета, затем X, чтобы выбрать белый.
Нажмите B  и установите следующие параметры: диаметр = 150, жесткость (Hardness) =
0%, непрозрачность (Opacity) = 30% (нажмите цифру 3). В Фотошопе версии
ниже CS4 диаметр кисти меняется клавишами [ и ], жесткость – Shift + [,
Shift + ].
и установите следующие параметры: диаметр = 150, жесткость (Hardness) =
0%, непрозрачность (Opacity) = 30% (нажмите цифру 3). В Фотошопе версии
ниже CS4 диаметр кисти меняется клавишами [ и ], жесткость – Shift + [,
Shift + ].
Нарисуйте где-нибудь белое пятно. Теперь
выберите диаметр = 50, жесткость (Hardness) = 0%, непрозрачность
(Opacity) = 60% (нажмите 6). Щелкните в центр предыдущего пятна.
Теперь выберите инструмент «Овальная область»  (Elliptical Marquee Tool - M), и с зажатыми Alt+Shift из центра обведите мышкой пятно. Нажмите V,
щелкните внутри выделенной области и перетащите пятно на светлую
поверхность часовой стрелки. Расположите отблеск на верхней грани
стрелки (это зависит от расположения стрелок, но помните, что свет идет
сверху).
(Elliptical Marquee Tool - M), и с зажатыми Alt+Shift из центра обведите мышкой пятно. Нажмите V,
щелкните внутри выделенной области и перетащите пятно на светлую
поверхность часовой стрелки. Расположите отблеск на верхней грани
стрелки (это зависит от расположения стрелок, но помните, что свет идет
сверху).
После этого зажмите Alt и перетащите копию пятна на другую стрелку, а также расположите пятна на цифрах 7 и 12. Теперь нажмите Ctrl+D и полюбуйтесь на сделанную работу!

Шаг 15.
Если хотите, добавьте логотип своей компании. Перетащите лого в рабочий
документ, поместите слой с логотипом ниже слоев со стрелками,
разместите на циферблате, отмасштабируйте с помощью Ctrl+T. Щелкните правой кнопкой мыши на слое с цифрами, выберите команду «Скопировать стиль слоя» (Copy Layer Style), затем снова щелкните правой кнопкой мыши по слою с логотипом, выберите команду «Вклеить стиль слоя» (Paste Layer Style).
Отредактируйте эффект «Тиснение» (Bevel and Emboss), чтобы он выглядел реалистичным (параметры: размер/size = 5, смягчение/soften = 0).

Шаг 16. Соединим стрелки в центре с помощью детали. Создайте новый пустой слой (Ctrl+Shift+N), назовите его «Центр», щелкните с зажатым Ctrl на изображении слоя «Часы», чтобы появилось выделение. Заполните выделение любым цветом (Ctrl+Del). Снимите выделение (Ctrl+D). Отмасштабируйте круг до размеров детали в центре (Ctrl+T) – не забудьте зажать Alt+Shift.
Теперь скопируйте стиль со слоя «Часы» в слой «Центр». Подкорректируйте
эффекты слоя как показано ниже. Смещение в эффекте тени должно быть
чуть больше, чем у минутной стрелки, потому что деталь крепится выше
обеих стрелок:
- Тень (Drop Shadow): смещение/distance = 19, размер/size = 13.
- Внутреннее свечение (Inner Glow): отключите этот эффект.

Шаг 17. Теперь давайте создадим стекло для циферблата. Создайте новый слой и назовите его «Стекло». Щелкните мышью с зажатым Ctrl на слое «Часы», чтобы появилось выделение. Нажмите D для черного/белого цветов, а затем – Ctrl+Del, чтобы закрасить выделенную область белым и Ctrl+D, чтобы снять выделение. Снизьте непрозрачность слоя со стеклом (Layer Opacity) до 20% (нажмите V, затем 2).
Подправьте
размер слоя «Стекло» (Ctrl+T, затем зажать Alt+Shift). Добейтесь, чтобы
«стеклянный» слой немного не доходил до внутренней границы часов.
Посмотрите на рисунок.
Создайте слой-маску, для этого щелкните на кнопке «Добавить слой-маску»  (Add Layer Mask) в окошке со слоями. Выберите градиент
(Add Layer Mask) в окошке со слоями. Выберите градиент  (Gradient Tool - G), тип линейный (Linear), затем выберите созданный
нами на 10 шаге градиент. Теперь щелкните на слое-маске, чтобы выбрать
его. Растяните градиент по диагонали, из верхнего левого в правый
нижний угол. Этот эффект придаст слою эффект отражающей поверхности.
(Gradient Tool - G), тип линейный (Linear), затем выберите созданный
нами на 10 шаге градиент. Теперь щелкните на слое-маске, чтобы выбрать
его. Растяните градиент по диагонали, из верхнего левого в правый
нижний угол. Этот эффект придаст слою эффект отражающей поверхности.

Шаг 18. Продолжим придавать эффект блеска нашему стеклу. Создайте новый слой и назовите его «Блеск». С зажатым Ctrl щелкните на слое «Стекло», чтобы появилось выделение. Нажмите D и Ctrl+Del, чтобы закрасить выделенную область белым цветом. Нажмите Ctrl+D, чтобы снять выделение. Снизьте непрозрачность слоя «Блеск» (Layer Opacity) до 40% (нажмите V, затем 4).
Нажмите Ctrl+T и сожмите слой, потянув мышью за нижнюю току вверх с зажатой клавишей Shift. Тянуть нужно чуть выше центральной линии. С нажатым Alt+Shift потяните за правый край, чтобы сжать слой по отношению к его центру. Потом тяните сверху вниз с нажатым Shift. Посмотрите на рисунок. Убедитесь, что овал перекрывает цифру 12 как на рисунке.

Шаг 19. Создайте слой-маску  для слоя «Блеск». Выберите линейный градиент, нажмите D,
выберите маску слоя (щелкните на ней), и протяните градиент снизу овала
до его вершины. Получился отблеск! Но мы добавим еще эффектов.
для слоя «Блеск». Выберите линейный градиент, нажмите D,
выберите маску слоя (щелкните на ней), и протяните градиент снизу овала
до его вершины. Получился отблеск! Но мы добавим еще эффектов.
Замечание по цветам: если вы работаете на слое, клавиша D включит пару черный/белый для цвета переднего плана и цвета фона. Но если у вас активна маска слоя, то клавиша D выберет пару наоборот – белый/черный. Просто нажмите X, чтобы поменять два цвета местами.

Шаг 20. Нажмите Ctrl+N, чтобы создать новый документ. Задайте квадрат размером 7х7 дюймов, с разрешением 300 точек на дюйм.
Двойной щелчок на слое с фоном, затем нажмите Ok, чтобы разблокировать
слой. Закрасьте слой черным (используйте комбинации клавиш, которые вы
изучили выше). Запустите фильтр в меню Фильтр>Рендеринг>Блик (Filter>Render>Lens Flare) с параметрами тип объектива/lens type = 105 мм, яркость/brightness = 110%, нажмите Ok.
Теперь нужно ослабить только что примененный фильтр. Нажмите Ctrl+Shift+F, установите непрозрачность (Opacity) = 90%. Нажмите Ok.
Замечание по команде «Ослабить»
(Fade): эта комбинация клавиш применима только сразу же после
использования фильтра. Это незаменимая вещь, если нужно снизить
непрозрачность или изменить режим наложения фильтра, не затрагивая
пиксели самого изображения.

Шаг 21. Идите в Фильтр>Искажение>Полярные координаты (Filter>Distort>Polar Coordinates). Выберите тип преобразования Полярные в прямоугольные (Polar to Rectangular) и нажмите Ok. Не пугайтесь того, что получилось, все будет отлично, я обещаю! :-)
Теперь нужно перевернуть картинку по вертикали. Меню Редактировать > Трансформирование > Отразить по вертикали (Edit>Transform>Flip Vertical). Далее - опять в меню Фильтр>Искажение>Полярные координаты (Filter>Distort>Polar Coordinates). В этот раз тип преобразования Прямоугольные в полярные (Rectangular to Polar), нажмите Ok. Взгляните на результат! Видите, я сдержал слово :-)

Шаг 22. Теперь нам нужно обрезать все лишнее. Включите центральные направляющие, как мы делали в начале урока. Выберите инструмент «Овальная область»  (Elliptical Marquee Tool - M), растяните мышью круг из центра с зажатыми Alt+Shift.
(Elliptical Marquee Tool - M), растяните мышью круг из центра с зажатыми Alt+Shift.
Теперь нажмите Ctrl+Shift+I, чтобы инвертировать выделение. Нажмите Ctrl+X, чтобы обрезать лишнее. Ctrl+D чтобы снять выделение.

Шаг 23. Перетащите результат в документ с часами (зажмите Shift) – новый слой появится, выровненный по центру. Нажмите Ctrl+T (с зажатым Alt+Shift) и приведите новый слой к размеру слоя «Стекло».
Поверните слой так, чтобы блики были вверху. Нажмите на кнопку с галкой.
Переименуйте этот слой в «Блик» и убедитесь, что он расположен над слоем «Блеск». Нажмите V, зажмите Shift и нажимайте плюс и минус, чтобы переключать режимы наложения слоя. В нашем случае режим «Мягкий свет» (Soft Light) – самый подходящий.

Шаг 24. Нам надо еще поработать над слоем «Блеск». Щелкните, удерживая Ctrl, на этом слое – появится выделение. Сделайте активным слой «Блик» и нажмите Shift+F6, чтобы открылся диалог «Растушевка» (Feather Selection). Введите 100 пикселей и нажмите Ok. Это несколько приглушит наш блик.
Теперь создайте новый слой методом вырезки и копирования (Ctrl+Shift+J). Установите режим наложения слоя (Blending Mode) как «Осветление» (Screen) – нажмите V, затем плюс или минус. Переименуйте слой в «Блик2».

Шаг 25. Теперь добавим еще один блик. Создайте новый слой с именем «Блик3». Щелкните с нажатым Ctrl
на слое «Стекло» (появится выделенная область). Заполните область
черным, но не сбрасывайте выделение. Мы хотим, чтобы блик касался
только той части изображения, которая заключена в границу часов.
Идите в меню Фильтр>Рендеринг>Блик
(Filter>Render>Lens Flare) с параметрами тип объектива/lens type
= 50-300 мм, яркость/brightness = 110%, позиция блика – в левой
половине циферблата, чтобы все блики распространялись слева направо.
Нажмите Ok.
Сбросьте выделение (Ctrl+D). Нажмите Ctrl+T и поверните картинку так, чтобы самая яркая часть оказалась вверху по центру. Примените изменения. Режим наложения слоя (Blending Mode) поставьте как мягкий свет (Soft Light).

Шаг 26. И еще немного световых эффектов. Создайте новый слой поверх всех остальных и назовите его «Внутренний край». Далее – Ctrl + щелчок на слое «Часы» (создается выделенная область). Заполните выделение белым цветом (D, затем Ctrl+Del) и сбросьте выделение (Ctrl+D). С помощью Ctrl+T уменьшите круг, чтобы край круга совпадал с внутренним краем часов, как показано на рисунке.
Вырежем лишнее. Ctrl + щелчок на слое «Стекло» (убедитесь, что слой «Внутренний край» до сих пор активен). Теперь нажмите Ctrl+X, чтобы вырезать центр.
Уменьшите непрозрачность слоя до 70% (V, затем 7). Создайте маску слоя  . Теперь нам нужно приглушить эффект. Выберите линейный градиент
. Теперь нам нужно приглушить эффект. Выберите линейный градиент  (G), цвета черный/белый (D), поменяйте цвета местами (X), и с клавишей Shift протяните градиент от центра часов к нижней точке.
(G), цвета черный/белый (D), поменяйте цвета местами (X), и с клавишей Shift протяните градиент от центра часов к нижней точке.

Шаг 27. Создайте новый слой с именем «Внешний край». Ctrl + щелчок на слое «Часы», заполните выделение белым (D, затем Ctrl+Del), снимите выделение (Ctrl+D).
Выберите слой «Внутренний край» и щелкните на нем с клавишей Ctrl. Выберите инструмент «Волшебная палочка»  (Wand Tool - W) и с клавишей Shift
щелкните в центре выделения. Это очистит выделение от серединной части,
которая нам не нужна. Теперь снова выберите слой «Внешний край» и
вырежьте лишнее (Ctrl+X). Установите непрозрачность слоя (Layer Opacity) на 80% (V, затем 8).
(Wand Tool - W) и с клавишей Shift
щелкните в центре выделения. Это очистит выделение от серединной части,
которая нам не нужна. Теперь снова выберите слой «Внешний край» и
вырежьте лишнее (Ctrl+X). Установите непрозрачность слоя (Layer Opacity) на 80% (V, затем 8).
Создайте слой-маску  . Выберите радиальный градиент
. Выберите радиальный градиент  (Radial Gradient - G). Выберите маску слоя и нажмите D
для черно-белой пары. Протяните градиент с верхней точки края, чуть
выше часов снизу вверх. Если нужно, уменьшите масштаб просмотра. Это
даст красивое пятно на верху циферблата как в точке, наиболее
приближенной к источнику света.
(Radial Gradient - G). Выберите маску слоя и нажмите D
для черно-белой пары. Протяните градиент с верхней точки края, чуть
выше часов снизу вверх. Если нужно, уменьшите масштаб просмотра. Это
даст красивое пятно на верху циферблата как в точке, наиболее
приближенной к источнику света.

Шаг 28. Создайте новый слой и назовите его «Тени». Заполните его черным. Режим наложения сделайте «Мягкий свет» (Blending Mode = Soft Light) (V, затем Shift и клавиши плюс и минус). Теперь сделайте слой-маску  , выберите черно-белую пару цветов (D), выберите линейный градиент
, выберите черно-белую пару цветов (D), выберите линейный градиент  (G) и протяните с клавишей Shift градиент с низа рисунка до центра часов. Это придаст глубину нашему изображению, чуть приглушив свет.
(G) и протяните с клавишей Shift градиент с низа рисунка до центра часов. Это придаст глубину нашему изображению, чуть приглушив свет.

Заключение. Ух, вы сделали это! Работа закончена! Надеюсь, этот урок помог вам усовершенствовать свои навыки Фотошоп-дизайнера.

