| Восхитительное меню в стиле Висты

Приблизительное время выполнения: 15 минут
В этом уроке вы научитесь создавать полупрозрачные меню в стиле Висты,
используя градиенты, тени и размытие, чтобы придать созданному
восхитительный современный эффект.
Шаг 2
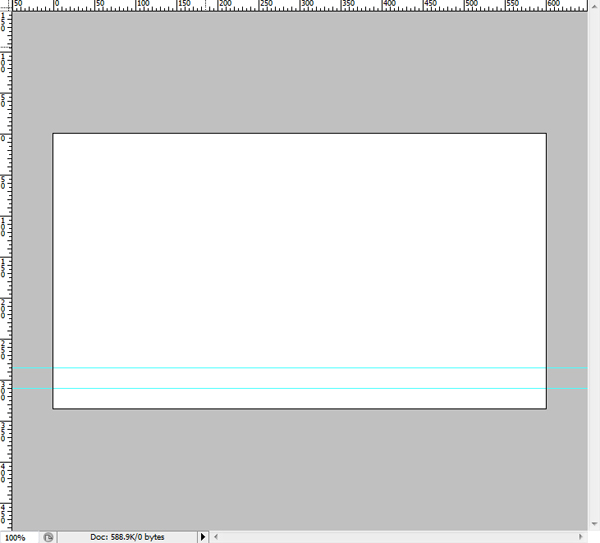
Создайте новый документ размером 600х335 пикселей. Начните с отображения Rulers (View>Rulers), затем создайте две метки, как показано на рисунке внизу. Один из них должен находиться на отметке 285 пикселей, второй - 310 пикселей.

Шаг 2
Создайте прямоугольник (U), который заполнит нижнюю область линеек и назовите слой “Нижняя панель”. Откройте Effects Menu слоя. Выберите свойство Gradient Overlay и создайте градиент от #000000 до #0c0c0c с уровнем 90 градусов.
Теперь создайте ещё один прямоугольник в верхней области и назовите его “Верхняя панель”. Снова откройте меню эффектов и примените Gradient Overlay от #35393d до #787b7d на 90 градусов. Выберите оба с прямоугольника и измените Opacity на 90%. Когда позже будет добавлен фон, это создаст приятный эффект, фон будет слегка виден.

Шаг 3
Следующим этапом является добавление подсветки к меню с помощью Line Tool (U). Выберите Line Tool и измените толщину на 2 пикселя. Нарисуйте линию поперек панели и измените цвет на #9fa2a4. Переименуйте слой на “нижняя подсветка”. Теперь нарисуйте ещё одну линию прямо над предыдущей и измените цвет на #484b4d, а название слоя - на “верхняя подсветка”. Сгруппируйте эти слои с помощью панели слоев, назвав группу “панель”. Этим шагом мы завершаем основу нашего меню.

Шаг 4
Теперь, после завершения панели меню, мы можем создать набор разделителей для текста. Снова выберите Line Tool и значение толщины линии 2 пикселя.
Нарисуйте вертикальную линию из центральной метки на линейке перед
подсветкой. Это не требует большой точности и легко может быть
исправлено позже. Откройте меню эффектов и примените Gradient Overlay на 90 градусов от #676a6d до #4d6672. Назовите слой “верхний разделитель”.
Нарисуйте ещё одну вертикальную линию из центральной отметки вниз и
остановитесь на таком же расстоянии от края как и вверху. В этой секции
нет градиентов, только поменяйте цвет на #43474b. Переименуйте слой на “нижний разделитель”. Сгруппируйте две секции и назовите группу “разделитель”.

Шаг 5
Выберите Type Tool (T) и измените цвет на белый (#FFFFFF). Шрифт, выбранный мной для меню, называется Segoe UI,
потому что он используется в интерфейсе Висты. Однако, не у всех есть
этот шрифт, поэтому вместо него вы вполне можете использовать Arial. Поставьте размер на 11pt и наберите ссылки, делая между ними ровные интервалы. Сгруппируйте их и назовите группу “ссылки”.
Теперь скопируйте разделители и расположите их между ссылками. У вас должно получиться что-то похожее на картинку внизу.

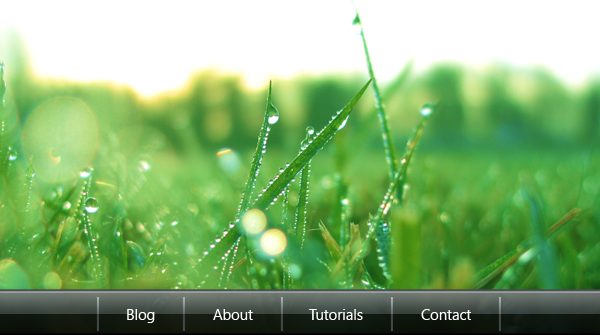
Шаг 6
Теперь, когда вы в основном закончили меню, выберите фон. Я выбрал в
качестве фона фотографию травы. Подойдет любое красочное и впечатляющее
изображение.

Скопируйте фон в меню и назовите слой “фон”.
Убедитесь, что этот слой находится на заднем плане в вашей палитре
слоев. Заметьте, что прозрачность меню позволяет чтобы фон было слегка
видно без перекрытия.

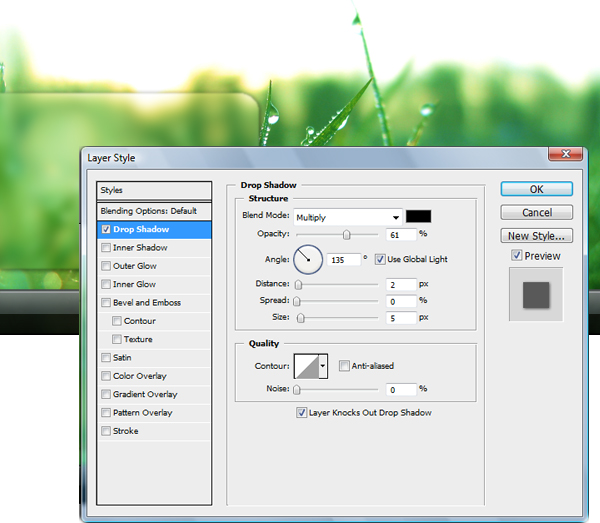
Шаг 7
Теперь мы создадим размытие прямоугольника под текстом. Этот эффект
распространен в Висте и является отличной техникой. Он фокусирует
внимание на тексте за счет фона, но красивую картинку за ним
по-прежнему видно.
Прежде всего, дублируйте фон. Этот слой непостоянен, но мы будем использовать вырезанные из него части. Затем, используя Rounded Rectangle Tool (U), нарисуйте фигуру, которая начинается за левым краем листа. Это означает, что у фигуры всего два закругленных угла.
Растеризуйте слой и затем, используя Magic Wand Tool (W), выберите прямоугольник и сотрите цвет, оставив края. Удалите копию фонового слоя и добавьте новый слой, именуемый “размытие”.
Вставьте фигуру в слой “размытие” и примените Gaussian Blur со свойством 5 пикселей (Filter>Blur>Gaussian Blur). Примените Drop Shadow, как показано ниже.

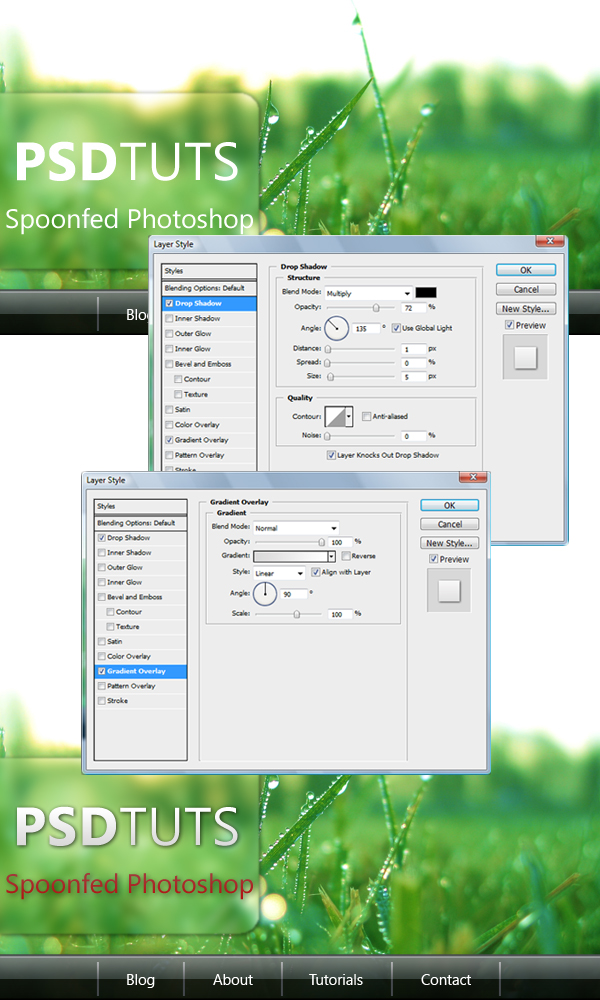
Шаг 8
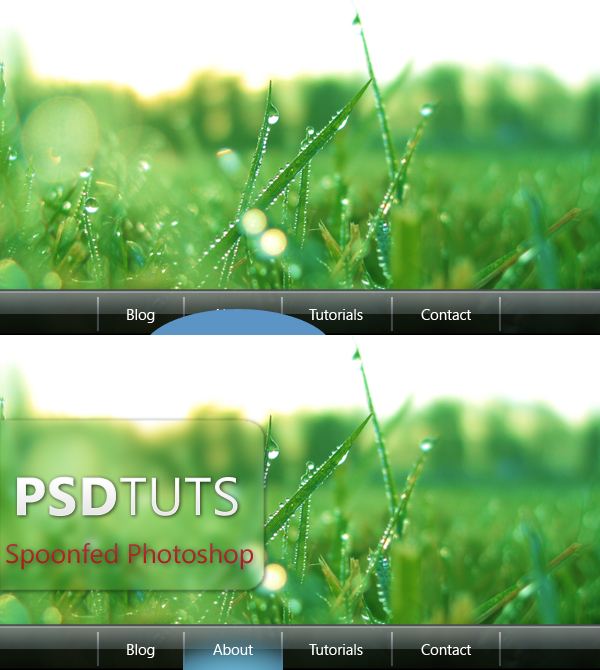
Теперь добавьте внутрь размытия ваш текст. Используя тот же шрифт,
что и для ссылок, наберите ваше имя и подзаголовок. Часть текста
выделите жирным шрифтом, а часть оставьте как есть, далее примените Drop Shadow и Gradient. Это произведет современный впечатляющий эффект.

Шаг 9
Этот шаг не обязателен, он служит для добавления голубой подсветки,
которая будет показывать наведение на кнопку. Нарисуйте большой Ellipse (U), которым заполните интервал между разделителями. Измените цвет на #5c94c5 и примените Gaussian blur в 10 пикселей. Этот слой следует растеризовать, а излишки размытия подчистите, используя Marquee Tool (M).

Вывод
Это меню создает ошеломляющий эффект в сочетании с ярким,
впечатляющим фоном. Тут используется прозрачность, так же, как и
современные градиенты. Использование подсветки придает современный вид
изображению, высветляя его края. Это меню легко будет нарезать и
превратить в функциональное меню в веб с подсветкой состояния кнопок.

| 