Типографика — графическое оформление печатного текста посредством набора и вёрстки с использованием норм и правил.
Так вот, с помощью скучного, на первый взгляд, текста мы будем создавать красочный постер.

Шаг 1. Начнём! Для начала нам необходимо создать документ размерами 500х500 пикс. После этого зальём фоновый слой чёрным цветом.

Шаг 2. Выберем инструмент Horizontal Type Tool  (Горизонтальный текст) и заполним любым текстом весь весь текстовый слой над бэкграундом. Цвет для текста будем использовать #431a1a. (Горизонтальный текст) и заполним любым текстом весь весь текстовый слой над бэкграундом. Цвет для текста будем использовать #431a1a.

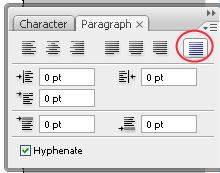
Совет переводчика: чтобы равномерно заполнить текстом весь слой, необходимо для начала вызвать палитру Paragraph: Window – Paragraph (Окно – Абзац). В появившейся палитре нажмем иконку под названием Justify All (Полная выключка).

Теперь
перейдём на наш документ, подведём курсор к левому верхнему углу и,
зажав ЛКМ, доведём курсор до правого нижнего угла. Мы получили рамку,
внутри которой и будем размещать текст (растяните рамку так, чтобы она
выходила за пределы документа).
Функция Justify All
(Полная выключка) равномерно распределит текст от края до края (на
данный момент размер шрифта не имеет значения, настройками займёмся
позже).
Закончив печатать текст, нажмём на галочку для подтверждения.

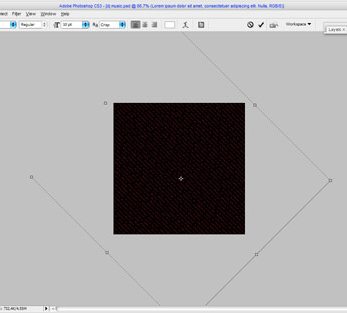
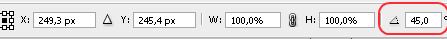
Шаг 3. Теперь, повернём слой с текстом на 45 градусов по часовой стрелке, используя Edit > Transform >Rotate (Редактирование – Трансформация – Поворот).

Совет переводчика: чтобы не ошибиться с поворотом угла, введите значение 45 в настройках трансформации.

Шаг 4. Теперь настроим шрифт, ориентируясь на скриншот ниже.

Совет переводчика:
чтобы настроить шрифт, необходимо сначала выделить текст. Для этого
нужно несколько раз кликнуть ЛКМ на тексте (2 клика подряд – выделяется
слово, 3 клика подряд – предложение, 4 клика подряд – текст).
Возможно,
после настроек шрифта появится много свободного пространства. Не беда,
скопируйте текст и вставляйте его до тех пор, пока не заполните весь
слой.
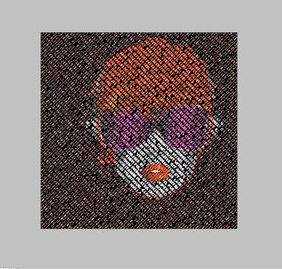
Шаг 5. Промежуточный результат:

Шаг 6.
Отлично! Теперь найдём подходящую векторную картинку, которой украсим
наш постер. Вы можете самостоятельно поискать нужное вам изображение в
поисковой системе, например, Google, либо воспользуйтесь картинкой автора.
Откройте
изображение в Photoshop и поместите его в наш постер над слоем с
текстом, назовём слой с девушкой Girl1 (не стоит использовать для этого
урока изображение с мелкими деталями или элементами).

Шаг 7. После этого создадим копию слоя с векторной девушкой - Girl2 (Ctrl+J).
Cкроем видость слоя Girl1, нажав на иконку с глазом на палитре слоёв
(видимость слоя). Работать будем с Girl2 (этот слой должен быть на
палитре слоёв выше слоя Girl1).
Используя инструмент Magnetic Lasso (магнитное лассо), выделим губы. Затем, Ctrl+Shift+I, чтобы инвертировать выделение и нажимаем Delete, чтобы удалить основную часть изображения.

Шаг 8. Снимаем выделение Ctrl+D. Делаем активным слой Girl1, возвращаем видимость. Теперь Ctrl+клик на миниатюре с текстом (получили выделение), нажимаем Ctrl+Shift+I (чтобы инвертировать выделение). Нажимаем Delete, чтобы удалить часть изображения.

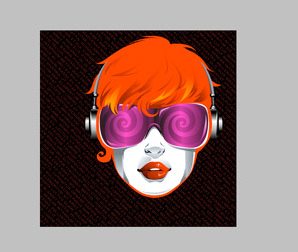
Шаг 9. Снимаем выделение Ctrl+D. Наш постер приобрёл стильный вид:

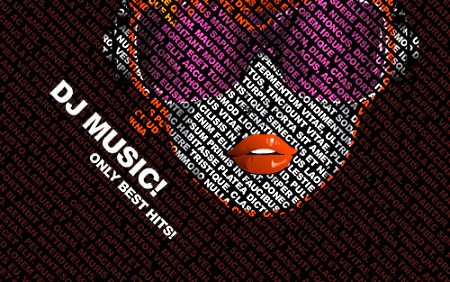
Шаг 10. Добавим несколько деталей. Используя инструмент Horizontal Type Tool ( Горизонтальный текст), напишем в две строчки любую фразу, например, ‘DJ Music! Only best hits!’.
Настройки для шрифта используйте такие же, как в Шаге 4. Отличаться
будет только размер шрифта. Используйте для надписи белый цвет. Горизонтальный текст), напишем в две строчки любую фразу, например, ‘DJ Music! Only best hits!’.
Настройки для шрифта используйте такие же, как в Шаге 4. Отличаться
будет только размер шрифта. Используйте для надписи белый цвет.

Повернем текст на 45 градусов, используя Edit > Transform >Rotate (Редактирование – Трансформация – Поворот). Раздвиньте немного строчки относительно друг друга.

Ну вот мы и закончили. Надеюсь, вас заинтересовал типографический метод создания музыкального постера.
Не бойтесь экспериментировать и всё У ВАС ПОЛУЧИТСЯ! | 