В этом Фотошоп уроке вы узнаете, как сделать анимацию для фона.
В дальнейшем вы сможете использовать эту технику для изготовления баннера или логотипа на сайт.
Шаг 1.
Создайте новый документ 350х350 px с белым фоном.
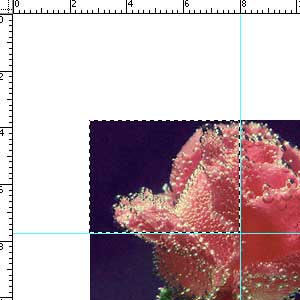
Откройте картинку, которую вы будете разрезать, в Фотошоп. Разместите ее в центре вашего документа.
Картинка должна быть меньше, чем сам документ.

Установите Линейки следующим образом (разделите на четыре равные части).
Чтобы сделать этот инструмент активным нажмите
CTRL+R или View > Rulers (Просмотр - Линейки)

Шаг 2.
Возьмите инструмент  и создайте выделение вокруг левой верхней части картинки. и создайте выделение вокруг левой верхней части картинки.

Затем нажмите Ctrl+J, чтобы скопировать выделение на новый слой.
То же самое можно сделать Layer > New > Layer via Copy (Слой - Новый - скопировать на новый слой)
Теперь вернитесь к основному изображению и проделайте то же самое с каждым квадратом. В конце просто удалите слой с картинкой.
Шаг 3.
Каждому кусочку картинки примените такие стили:
Layer > Layer Style > Blending Options (Слой - Стиль слоя - Параметры наложения)
Тень:

Обводка:

Затем нажмите Ctrl+T или Edit > Free Transform
(Редактирование - свободная трансформация) и примените данный
инструмент к каждому кусочку. Разверните их каким-нибудь уникальным
образом.

Шаг 4.
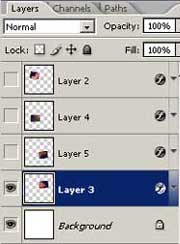
Теперь оставьте видимым только один слой на фоне (здесь это layer 3)

Нажмите Shift+Ctrl+M чтобы переслать данные в ImageReady.
Там также как в Фотошоп будет рабочее окно, но кроме этого
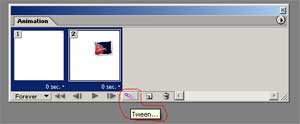
вы увидите еще полоску для кадров.
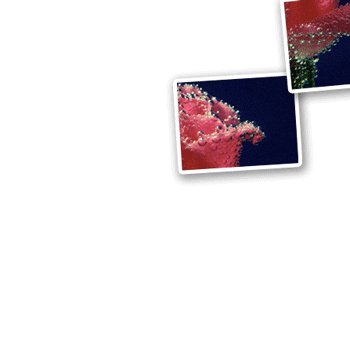
В рабочем окне перетащите картинку в верхний правый угол таким образом, чтобы остался видимым только маленький уголок.
Затем нажмите на кнопку  Duplicates current frame (Создать дубликат текущего кадра), которая находится в окне с кадрами. Duplicates current frame (Создать дубликат текущего кадра), которая находится в окне с кадрами.
После чего перетащите картинку в рабочем окне снова на положенное место.
Выделите эти два кадра и нажмите на кнопку  Tween (Добавить промежуточные кадры). Tween (Добавить промежуточные кадры).

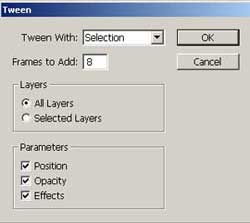
В окне Tween установите такие настройки:
Начать с: Выделенный кадр
Добавить кадров: 8
Слои: Все слои

После ОК кадры ваши станут быстро размножаться. Если нажать на кнопку Play (Воспроизвести), то получится вот так:

Шаг 5.
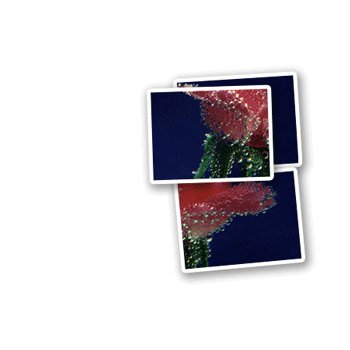
Далее на последнем кадре делаем видимым еще один слой в палитре и проделываем те же действия. Так с каждым кусочком.
Когда у вас все будет готово, зайдите в меню File > Save Optimized As... (Файл - Сохранить оптимизированный как...)
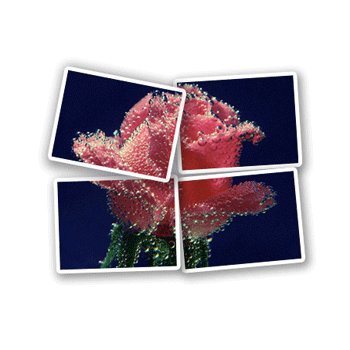
Вот и результат:

| 